ASP. NET 3.5 memperkenalkan dua data baru terikat kontrol ListView & DataPager. ListView Web server kontrol memungkinkan kita untuk menampilkan data dari sumber data dan jika DataPager terpasang maka memungkinkan paging di ListView.
ListView adalah bound control data yang mirip dengan DataList dan DataRepeater controls tetapi memberikan mengedit, insert, dan delete, semacam operasi pada data yang dibatasi seperti kontrol GridView. Tidak seperti kontrol ListView GridView memberikan pengguna kontrol penuh atas render halaman. menggunakan template dan gaya (CSS) pengguna dapat menghasilkan UI HTML bersih sesuai dengan kebutuhannya.
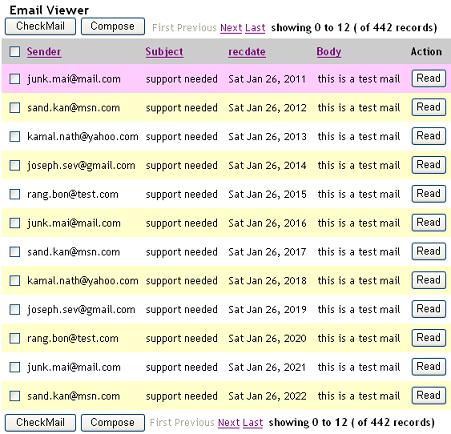
DataPager kontrol Web digunakan untuk data halaman dan kontrol navigasi tampilan untuk kontrol data-bound yang menerapkan IPageableItemContainer interface.ListView mengimplementasikan IPageableItemContainer dan akan menggunakan DataPager untuk mendukung Pager. Dalam tutorial ini kita akan menggunakan kedua kontrol untuk mencapai email Viewer terlihat dan terasa seperti gambar di bawah ini.

Binding ListView ke DataSource.
Kita dapat menggunakan ASP.NET datasource control data untuk mengikat ke ListView control dengan menyetel properti DataSourceID dari ListView Control dengan nama kontrol DataSource.
Sampel ini menggunakan kontrol AccessDataSource untuk mengikat ke ListView Control .
|
1 2 |
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">ListView</span> <span style="color: red">ID</span><span style="color: blue">="ListView1"</span> <span style="color: red">DataSourceID</span><span style="color: blue">="AccessDataSource1"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">OnSorting</span><span style="color: blue">="ListView1Sorting"</span> <span style="color: red">DataKeyNames</span><span style="color: blue">="id"</span> <span style="color: red">onitemcommand</span><span style="color: blue">="ItemUpdate"</span> <span style="color: blue">></span> |
ListView menyediakan dibangun untuk semacam fungsi, yang dapat ditentukan dengan menetapkan properti commandname dari kontrol, yang merupakan bagian dari ListView Control ke ‘Sort’. Yang dapat digunakan untuk mengidentifikasi pengendalian mengangkat peristiwa semacam itu. Handler untuk acara semacam terdaftar dengan menyetel properti OnSorting dari ListView untuk nama handler.
Menentukan Urutkan acara pada Control
|
1 |
<asp:LinkButton runat="server" ID="LinkButton5" Text="Body" CommandName="Sort" CommandArgument="Body" /> |
Handling the raised sort event
protected void ListView1Sorting(Object sender, ListViewSortEventArgs e)
{
String strImage;
if (e.SortDirection == SortDirection.Ascending)
strImage = “asc.gif”;
else
strImage = “desc.gif”;
Image sortSender = (Image)ListView1.FindControl(“Image1”);
Image sortSubject = (Image)ListView1.FindControl(“Image2”);
Image sortRecdate = (Image)ListView1.FindControl(“Image3”);
Image sortBody = (Image)ListView1.FindControl(“Image4”);
if (e.SortExpression == “From”)
{
sortSender.ImageUrl = strImage;
sortSender.Visible = true;
sortSubject.Visible = false;
sortRecdate.Visible = false;
sortBody.Visible = false;
}
else if (e.SortExpression == “Subject”)
{
sortSubject.ImageUrl = strImage;
sortSender.Visible = false;
sortSubject.Visible = true;
sortRecdate.Visible = false;
sortBody.Visible = false;
}
else if (e.SortExpression == “recdate”)
{
sortBody.ImageUrl = strImage;
sortSender.Visible = false;
sortSubject.Visible = false;
sortRecdate.Visible = true;
sortBody.Visible = false;
}
else if (e.SortExpression == “Body”)
{
sortBody.ImageUrl = strImage;
sortSender.Visible = false;
sortSubject.Visible = false;
sortRecdate.Visible = false;
sortBody.Visible = true;
}
else
{
sortSender.Visible = false;
sortSubject.Visible = false;
sortRecdate.Visible = false;
sortBody.Visible = false;
}
}
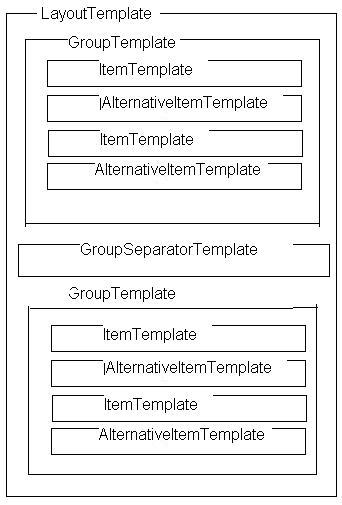
Menentukan Template ListView
– LayoutTemplate
– ItemTemplate
– ItemSeparatorTemplate
– GroupTemplate
– GroupSeparatorTemplate
– EmptyItemTemplate
– EmptyDataTemplate
– SelectedItemTemplate
– AlternatingItemTemplate
– EditItemTemplate
– InsertItemTemplate
Main Layoout dari ListView Control dibuat dengan mendefinisikan LayoutTemplate . LayoutTemplate akan mencakup kontrol yang bertindak sebagai tempat untuk data seperti Tabel, Panel, Label atau HTML kontrol seperti elemen tabel, div, atau rentang yang memiliki atribut runat diatur ke “server”.
Item Template adalah template utama yang akan menampilkan data dibatasi untuk ListView secara berulang. Template ini biasanya berisi kontrol yang merupakan data-terikat kolom data atau elemen data individu lainnya. Kedua template wajib.
GroupTemplate akan digunakan untuk kelompok item. The EditItemTemplate, SelectedItemTemplate, InsertItemTemplate ditampilkan di bahwa operasi tertentu seperti insert, mengedit, pilih. Item SeparatorTemplate, Grup SeparatorTemplate digunakan untuk memisahkan setiap item dan item kelompok terpisah.
Kami akan menggunakan setiap template untuk menanamkan kontrol HTML yang diperlukan seperti meja, tr, td, div, rentang atau server kontrol untuk menampilkan UI sesuai dengan kebutuhan kita.
Contoh berikut menunjukkan struktur dasar dari ListView dengan template wajib …
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">ListView</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="ListView1"</span> <span style="color: red">DataSourceID</span><span style="color: blue">="SqlDataSource1"></span> <span style="color: blue"><</span><span style="color: #a31515">LayoutTemplate</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">table</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">id</span><span style="color: blue">="table1"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">id</span><span style="color: blue">="itemPlaceholder"</span> <span style="color: blue">></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">table</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">LayoutTemplate</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">ItemTemplate</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span> <span style="color: red">runat</span><span style="color: blue">="server></span> <span style="color: blue"><</span><span style="color: #a31515">td</span> <span style="color: red">id</span><span style="color: blue">="Td1"</span> <span style="color: red">runat</span><span style="color: blue">="server"></span> <%<span style="color: green">-- Data-bound content. --</span>%> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">ID</span><span style="color: blue">="NameLabel"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Eval("Name") %><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">ItemTemplate</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">ListView</span><span style="color: blue">></span> |
Sebuah pengganti barang harus ditentukan pada ListView. Ini akan ditentukan dalam LayoutTemplate atau GroupTemplate.
Dalam rangka untuk menentukan pengganti barang menetapkan kontrol properti ID untuk “itemPlaceholder”. Kontrol barang pengganti juga harus menentukan runat = “server”. Jika Anda ingin memberikan ID yang berbeda, Anda dapat menentukan menggunakan atribut ItemPlaceholderID dari kontrol ListView.
Jika Pengelompokan digunakan, GroupTemplate akan bertindak sebagai tempat dudukan untuk ItemTemplate. Dalam hal ini Groupplaceholder harus ditentukan dalam ListView. Sebuah Groupplaceholder dapat ditentukan dalam LayoutTemplate dengan menetapkan kontrol properti ID untuk “groupPlaceholder” atau menetapkan atribut GroupPlaceholderID dari kontrol ListView untuk kontrol yang ditentukan dalam LayoutTemplate.
Contoh kode untuk setting ID properties control untuk “itemPlaceholder”, “groupPlaceholder”
<asp:ListView runat=”server” ID=”ListView1″
DataSourceID=”SqlDataSource1″
GroupItemCount=”5″>
<LayoutTemplate>
<table runat=”server” id=”table1″>
<tr runat=”server” id=”groupPlaceholder” >
</tr>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr runat=”server” id=”tableRow”>
<td runat=”server” id=”itemPlaceholder” />
</tr>
</GroupTemplate>
<ItemTemplate>
<td id=”Td1″ runat=”server”>
<%— Data-bound content. —%>
<asp:Label ID=”NameLabel” runat=”server”
Text=’<%#Eval(“Name”) %>‘ />
</td>
</ItemTemplate>
</asp:ListView>
Contoh kode untuk setting itemPlaceholderID, groupPlaceholderID untuk propertis control ID
<asp:ListView runat=”server” ID=”ListView1″
DataSourceID=”SqlDataSource1″
GroupItemCount=”5″ GroupPlaceholderID=”Placeholder1″ ItemPlaceholderID=”Placeholder2″>
<LayoutTemplate>
<table runat=”server” id=”table1″>
<tr runat=”server” id=”Placeholder1″>
</tr>
</table>
</LayoutTemplate>
<GroupTemplate>
<tr runat=”server” id=”tableRow”>
<td runat=”server” id=”Placeholder2″ />
</tr>
</GroupTemplate>
<ItemTemplate>
<td id=”Td1″ runat=”server”>
<%— Data-bound content. —%>
<asp:Label ID=”NameLabel” runat=”server”
Text=’<%#Eval(“Name”) %>‘ />
</td>
</ItemTemplate>
</asp:ListView>
Mempersiapkan LayoutTemplate untuk Email Viewer
Kita perlu menciptakan LayoutTemplate seperti yang ditunjukkan di bawah ini menggunakan kontrol HTML yang diperlukan seperti meja, tr, td (dengan gaya) untuk memformat dan Kontrol ASP.Net Server (Buttons, LinkButtons, DataPager) untuk menampilkan judul serta footer. Kita perlu menggunakan itemplaceholder untuk menampilkan item dari sumber data.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<span style="color: blue"><</span><span style="color: #a31515">LayoutTemplate</span><span style="color: blue">></span> <span style="color: blue"> </span> <span style="color: blue"><</span><span style="color: #a31515">table</span> <span style="color: red">border</span><span style="color: blue">="0"</span> <span style="color: red">cellpadding</span><span style="color: blue">="6"</span> <span style="color: red">cellspacing</span><span style="color: blue">="0"></span> <span style="color: blue"><</span><span style="color: #a31515">thead</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">CheckBox</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="CheckBox1"</span> <span style="color: red">CommandName</span><span style="color: blue">="select"</span> <span style="color: red">CommandArgument</span><span style="color: blue">="id"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton2"</span> <span style="color: red">Text</span><span style="color: blue">="Sender"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span><span style="color: red">CommandArgument</span><span style="color: blue">="From"</span> <span style="color: blue">/></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image1"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="asc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton3"</span> <span style="color: red">Text</span><span style="color: blue">="Subject"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span><span style="color: red">CommandArgument</span><span style="color: blue">="Subject"</span> <span style="color: blue">/></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image2"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="desc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton4"</span> <span style="color: red">Text</span><span style="color: blue">="recdate"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span><span style="color: red">CommandArgument</span><span style="color: blue">="recdate"</span> <span style="color: blue">/></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image3"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="asc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton5"</span> <span style="color: red">Text</span><span style="color: blue">="Body"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span> <span style="color: red">CommandArgument</span><span style="color: blue">="Body"</span><span style="color: blue">/></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image4"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="desc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>Action<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">thead</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tbody</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span> <span style="color: red">id</span><span style="color: blue">="ItemPlaceHolder"</span> <span style="color: red">runat</span><span style="color: blue">="server"/></span> <span style="color: blue"></</span><span style="color: #a31515">tbody</span><span style="color: blue">></span> <span style="color: blue"> </span> <span style="color: blue"><</span><span style="color: #a31515">tfoot</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"> </span> <span style="color: blue"> </span> <span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">tfoot</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">table</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">table</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span> <span style="color: red">align</span><span style="color: blue">=left></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton1"</span> <span style="color: red">CausesValidation</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">="CheckMail"</span> <span style="color: red">OnClick</span><span style="color: blue">="ClearSorting"</span> <span style="color: blue">/></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton8"</span> <span style="color: red">CausesValidation</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">="Compose"</span> <span style="color: red">OnClick</span><span style="color: blue">="ShowInsert"</span> <span style="color: red">Visible</span><span style="color: blue">="true"</span> <span style="color: blue">/><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="insert"</span> <span style="color: red">CausesValidation</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">="Send"</span> <span style="color: red">OnClick</span><span style="color: blue">="HideInsert"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span> <span style="color: blue"> </span> <span style="color: blue"> </span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">td</span> <span style="color: red">align</span><span style="color: blue">=right</span> <span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">DataPager</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="ItemDataPager"</span> <span style="color: red">PageSize</span><span style="color: blue">="12"</span> <span style="color: red">PagedControlID</span><span style="color: blue">="ListView1"></span> <span style="color: blue"><</span><span style="color: #a31515">Fields</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">NextPreviousPagerField</span> <span style="color: red">ButtonType</span><span style="color: blue">="Link"</span> <span style="color: red">ShowFirstPageButton</span><span style="color: blue">="true"</span> <span style="color: red">ShowPreviousPageButton</span><span style="color: blue">="true"</span> <span style="color: red">ShowLastPageButton</span><span style="color: blue">="true"</span> <span style="color: red">ShowNextPageButton</span> <span style="color: blue">="true"/></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TemplatePagerField</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">PagerTemplate</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">b</span><span style="color: blue">></span> showing <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="CurrentPageLabel"</span> <span style="color: red">Text</span><span style="color: blue">="</span><%# Container.StartRowIndex %><span style="color: blue">"</span> <span style="color: blue">/></span> to <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="TotalPagesLabel"</span> <span style="color: red">Text</span><span style="color: blue">="</span><%# Container.StartRowIndex+Container.PageSize %><span style="color: blue">"</span> <span style="color: blue">/></span> ( of <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="TotalItemsLabel"</span> <span style="color: red">Text</span><span style="color: blue">="</span><%# Container.TotalRowCount%><span style="color: blue">"</span> <span style="color: blue">/></span> records) <span style="color: blue"><</span><span style="color: #a31515">br</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">b</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">PagerTemplate</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TemplatePagerField</span><span style="color: blue">></span> <span style="color: blue"> </span> <span style="color: blue"></</span><span style="color: #a31515">Fields</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">DataPager</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">table</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">LayoutTemplate</span><span style="color: blue">></span> |
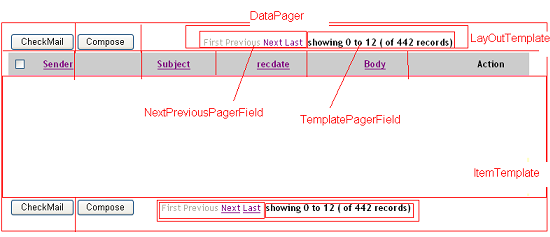
Mempersiapkan DataPager
DataPager kontrol digunakan untuk halaman data dan untuk menampilkan kontrol navigasi untuk kontrol data-bound yang mengimplementasikan interface IPageableItemContainer.
Sebuah kontrol DataPager dapat dikaitkan dengan kontrol data-bound dengan menggunakan Halaman Kontrol ID properti. Atau, kontrol DataPager dapat ditempatkan di dalam hirarki kontrol data-bound.
kontrol DataPager akan menampilkan kontrol navigasi dengan menambahkan bidang pager untuk kontrol. DataPager mendukung berikut jenis bidang pager.
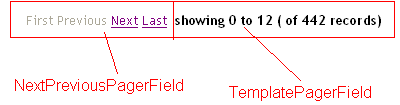
NextPreviousPagerField: Memungkinkan untuk menavigasi melalui halaman satu halaman pada satu waktu, atau untuk melompat ke halaman pertama atau terakhir. Ini menunjukkan pertama, prev, next, tombol terakhir. Jenis tombol mungkin Button, Gambar, LinkButton.
NumericPagerField: memungkinkan untuk menavigasi melalui halaman dengan menampilkan nomor halaman pada DataPager tersebut.
TemplatePagerField: kita dapat membuat UI kustom dengan menggunakan TemplatePagerField. Kita dapat menggunakan Label, tombol, gambar untuk membuat UI kustom serta pengendalian program dari DataPager.

Dalam rangka untuk menciptakan DataPager sesuai dengan gambar di atas kita perlu menggunakan NumericPagerField serta TemplatePagerField sebagai bagian dari DataPager Fields. Kita dapat menggunakan properti DataPager kontrol seperti PageSize, TotalRowCount, StartRowIndex untuk menciptakan TemplatePagerField.
PageSize memberikan tidak ada halaman yang sedang ditampilkan di DataPager.
TotalRowCount adalah tidak ada baris yang disajikan dalam sumber data melekat pada DataPager.
StartRowIndex adalah indeks pertama saat baris dalam sdata source

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ItemTemplate> <tr title="Tooltip text goes here!" onmouseover="this.style.backgroundColor='#FFCCFF'" onmouseout="this.style.backgroundColor='#FFFFFF'"> <td> <asp:CheckBox ID="ID" runat="server" /> </td><td> <asp:Label ID="lbFrom" runat="server"> <%#Eval("From")%> </asp:Label> </td><td> <asp:Label ID="lbSubject" runat="server"><%#Eval("Subject")%></asp:Label> </td><td> <asp:Label ID="lbrecdate" runat="server"><%#Eval("recdate")%></asp:Label> </td><td> <asp:Label ID="lbBody" runat="server"><%#Eval("Body")%></asp:Label> </td><td> <asp:Button ID="EditButton" runat="Server" Text="Read" CommandName="Edit" /> </td></tr> </ItemTemplate> |
Mempersiapkan EditItemTemplate & InsertItemTemplate
Demikian pula kita dapat membuat EditItemTemplate serta InsertItemTemplate, tapi bukannya label kita akan menggunakan boks teks seperti di bawah ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span style="text-decoration: underline"><span style="color: blue"><</span><span style="color: #a31515">EditItemTemplate</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbFrom"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("From")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbSubject"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("Subject")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbrecdate"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("recdate")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbBody"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("Body")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">ID</span><span style="color: blue">="DeleteButton"</span> <span style="color: red">runat</span><span style="color: blue">="Server"</span> <span style="color: red">Text</span><span style="color: blue">="Delete"</span> <span style="color: red">CommandName</span><span style="color: blue">="Delete"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">EditItemTemplate</span><span style="color: blue">></span></span> |
![]()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span style="color: blue"><</span><span style="color: #a31515">InsertItemTemplate</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbFrom"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="true"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("From")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbSubject"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="true"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("subject")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbrecdate"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("recdate")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TextBox</span> <span style="color: red">ID</span><span style="color: blue">="tbBody"</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">Enabled</span><span style="color: blue">="true"</span> <span style="color: red">Text</span><span style="color: blue">='</span><%#Bind("Body")%><span style="color: blue">'</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">><</span><span style="color: #a31515">td</span><span style="color: blue">></span> <span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">ID</span><span style="color: blue">="InsertButton"</span> <span style="color: red">runat</span><span style="color: blue">="Server"</span> <span style="color: red">Text</span><span style="color: blue">="Send"</span> <span style="color: red">CommandName</span><span style="color: blue">="Insert"</span> <span style="color: blue">/></span> <span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></</span><span style="color: #a31515">tr</span><span style="color: blue">></span> <span style="color: blue"></</span><span style="color: #a31515">InsertItemTemplate</span><span style="color: blue">></span> |
DataPager adalah kontrol yang bagus untuk beberapa skenario, tapi harus jauh lebih baik. Sepertinya DataPager selalu memilih sumber data yang lengkap (hanya menggunakan sumber data ListView). Yang tidak efisien, bahkan tidak dapat diterima jika Anda memiliki lebih dari 100 halaman. Dalam hal bahwa lebih baik untuk memilih hanya halaman yang ingin ditampilkan, bukannya memilih semua baris dari meja besar. Juga, DataPager hanya bekerja dengan ListView. Hal ini tidak bisa menggunakan Repeater atau DataList. Jika Anda membutuhkan kontrol pager lebih profesional yang bekerja dengan GridView, Repeater, ListView, DataList dan setiap kontrol lainnya, penggunaan dioptimalkan paging dengan prosedur yang tersimpan, abjad, tag atau bahkan fitur seperti nomor vertikal atau roman paging Anda bisa mendapatkan SEO Pager Control, yang terbaik software dalam kategori ini.
Mempersiapkan EditItemTemplate & InsertItemTemplate
Demikian pula kita dapat membuat EditItemTemplate serta InsertItemTemplate, tapi bukannya label kita akan menggunakan boks teks seperti di bawah ini.
 Alasan Memilih Kami Sebagai Partner ASP.NET Hosting Anda!
Alasan Memilih Kami Sebagai Partner ASP.NET Hosting Anda!
- Server dan Network yang Handal
- Control Panel yang User-Friendly
- Pengalaman di bidang ASP.NET hosting, terutama Windows Hosting selama bertahun-tahun
- Teknologi ASP.NET Hosting paling mutakhir
- Standar security yang amat tinggi
JaringanHosting.com adalah provider ASP.NET dan Windows hosting No #1 di Indonesia. Web Hosting kami mendapatkan Microsoft Spotlight Award dari Microsoft dan ini berdasarkan pada beberapa persyaratan utama, yaitu: WebMatrix, WebDeploy, Visual Studio 2015, ASP.NET 4.6, ASP.NET MVC 6, Silverlight 5 and Visual Studio Lightswitch.