Memilih jenis hosting yang tepat untuk website Anda bisa terasa seperti proses yang rumit. Anda tidak hanya harus memilah-milah berbagai perusahaan hosting yang berbeda, tetapi Anda juga harus memilih jenis hosting yang tepat juga. Dua jenis hosting yang mungkin Anda temui dalam pencarian Anda adalah shared hosting dan VPS. Kedua jenis hosting ini keduanya memenuhi tujuan akhir yang sama, memastikan Anda memiliki situs secara langsung di internet. Namun, keduanya memiliki cara yang sangat berbeda untuk mencapai tujuan itu. Namun, penting bagi Anda untuk memilih solusi hosting yang tepat untuk situs Anda. Dengan memilih jenis hosting yang tepat, Anda akan menjadikan hidup Anda sebagai pemilik website lebih mudah. Di bawah ini Anda akan belajar tentang shared hosting vs VPS, apa yang membuatnya berbeda, bersama dengan kelebihan dan kekurangannya yang unik, sehingga Anda dapat memilih jenis hosting yang tepat untuk website Anda.

Apa itu Shared Hosting?
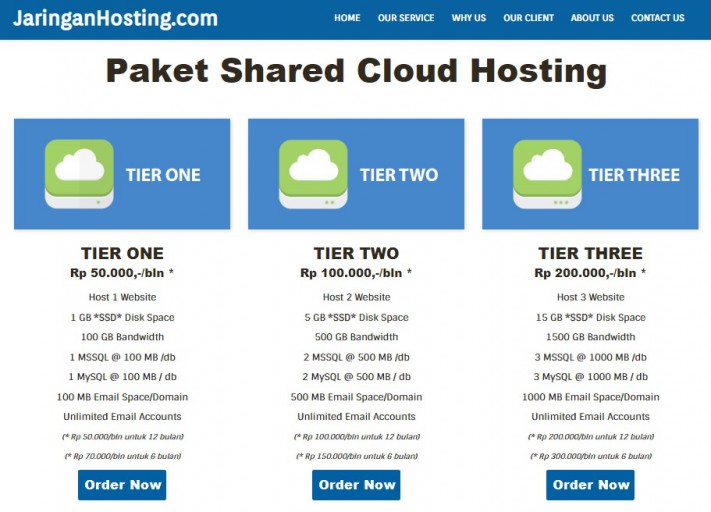
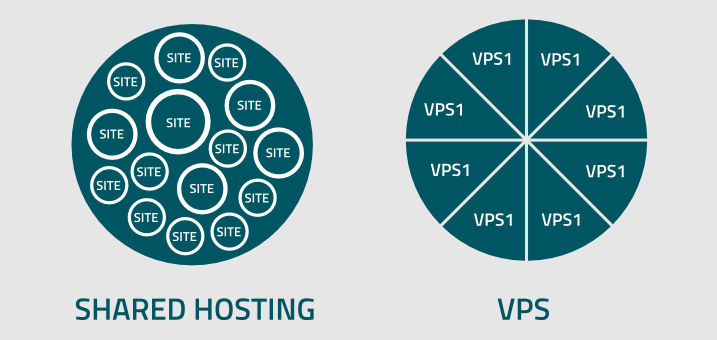
Sebelum kami dapat melakukan perbandingan, penting bagi kami untuk terlebih dahulu menjelaskan apa itu shared hosting dan apa artinya bagi pemilik website. Shared hosting adalah bentuk paling umum dari hosting yang ada saat ini. Karena biaya rendah dan fitur ramah pemula, ini paling sering digunakan oleh mereka yang membangun situs web pertama mereka. Shared hosting sangat murah karena Anda berbagi sumber daya server dengan ratusan atau bahkan ribuan pengguna lain. Dengan memecah biaya keseluruhan sumber daya server, Anda akan bisa mendapatkan solusi hosting dengan tarif yang jauh lebih murah. Setiap individu pada server bersama yang sama diberikan jumlah disk space, memori server, CPU, dan banyak lagi. Anggap saja sebagai komputer desktop keluarga bersama. Secara keseluruhan, biaya lebih murah daripada membuat setiap anggota keluarga Anda memiliki laptop sendiri dan setiap orang di rumah tangga Anda akan memiliki akses ke mesin. Namun, meskipun Anda menggunakan komputer fisik yang sama, Anda dapat membuat profil pengguna Anda sendiri dan menginstal aplikasi dan program apa pun yang Anda inginkan. Namun, karena setiap orang di rumah Anda menggunakan mesin yang sama, Anda akan menggunakan ruang penyimpanan yang sama, bahkan jika desktop dibagi menjadi beberapa akun pengguna. Shared hosting adalah opsi entry-level yang solid karena harga saja. Namun, sebagian besar pengguna pada akhirnya akan melebihi shared hosting. Jika volume lalu lintas yang diterima situs Anda terus bertambah, Anda perlu upgrade paket hosting untuk mempertahankan kinerja website Anda.
Keuntungan dari Shared Hosting
Hampir setiap penyedia hosting menawarkan beberapa shared hosting plan. Selain pilihan termurah yang tersedia, ada beberapa keuntungan lain dari shared hosting yang perlu Anda ketahui. Berikut adalah beberapa manfaat paling umum menggunakan shared hosting.
1. Terjangkau
Kebanyakan orang akan beralih ke shared hosting karena biayanya saja. Anda akan sulit sekali menemukan hosting plan yang lebih murah yang masih memberi Anda semua fitur yang Anda butuhkan. Namun, Anda perlu memastikan Anda memilih penyedia hosting yang berkualitas mantap
2. User Friendly
Saat Anda mendaftar paket shared hosting, Anda akan mendapatkan akses ke control panel dan dasbor pengguna yang intuitif. Ini membuatnya mudah untuk mengatur situs Anda, menginstal CMS, mengkonfigurasi akun email Anda, dan banyak lagi. Plus, Anda umumnya dapat menemukan banyak informasi online yang akan membantu Anda mendapatkan hosting dan cara publish website Anda. Shared hosting adalah pilihan tepat bagi mereka yang kurang mengerti cara me-manage server itu sendiri.
3. Sudah termasuk biaya maintenances
Perlu diketahui bahwa semua pemeliharaan server yang diperlukan akan ditangani oleh staf hosting. Tugas-tugas ini mutlak diperlukan jika Anda ingin server Anda terus bekerja pada performa terbaik. Namun, kadang cukup rumit dan akan sulit dilakukan sendiri. Dengan shared hosting, Anda tidak perlu menangani maintenance server yang rumit. Plus, semua tugas yang berhubungan dengan keamanan juga akan ditangani oleh staf hosting.
Kekurangan Shared Hosting
Shared hosting sangat populer dan merupakan hosting yang paling umum. Namun, ini bukan tanpa kekurangannya dan tidak akan sempurna untuk setiap jenis website di luar sana. Berikut adalah beberapa kelemahan dari shared hosting.
1. Kadang Lambat/Lemot
Dengan shared hosting, Anda dapat mengalami masalah dengan kinera website Anda. Karena Anda berbagi environment server dengan pengguna lain, jika salah satu dari situs tersebut mengalami traffic yang sangat besar, hal itu dapat berdampak negatif pada situs Anda. Hal yang sama berlaku untuk website Anda. Jika Anda mengalami volume traffic yang tinggi, kemungkinan website Anda dapat offline atau berkinerja buruk. Oleh karena itu sangat diperlukan untuk memilih shared hosting yang dapat dipercaya. Dengan shared hosting yang dipercaya, staf hosting akan terus melakukan pengecekan/maintenance server untuk memastikan server selalu bekerja pada performa yang optimal
2. Kurangnya Akses Penuh
Dengan shared hosting, Anda dibatasi oleh konfigurasi hardware dan juga software. Anda dapat menyesuaikan dengan menginstal CMS Anda sendiri, atau membuat perubahan kecil melalui control panel, tetapi hanya itu saja. Jika ingin install software lain di shared hosting, Anda harus tanyakan kepada pihak penyedia hosting terlebih dahulu.
3. Ada limit untuk Anda
Dengan layanan shared hosting, ada batas disk space dan batas bandwidth. Jika website Anda tumbuh dengan cepat dalam hal ukuran atau volume traffic, maka Anda mungkin perlu meng-upgrade paket hosting Anda. Shared hosting lebih diperuntukkan untuk pemula atau website dengan traffic kecil. Namun jika website Anda sudah berkembang cukup pesat, maka ada kemungkinan Anda perlu upgrade versi ke paket hosting VPS atau dedicated server. Di JaringanHosting, kami memudahkan Anda untuk memigrasi shared hosting Anda ke paket VPS.
Terus, Apa itu VPS?
Sekarang setelah Anda lebih tahu tentang apa itu shared hosting, mari kita teliti lebih dalam dan jelaskan apa itu VPS. Hosting VPS beroperasi dengan cara yang sama sekali berbeda dengan shared hosting; namun, secara teknis hosting tersebut masih di-sharing. VPS adalah singkatan dari Virtual Private Server.
Pada dasarnya server VPS adalah lingkungan server tervirtualisasi yang beroperasi seperti server khusus, tetapi sebaliknya menarik sumber daya dari beberapa server fisik bersama yang berbeda. Teknologi ini mirip di belakang VPS dan shared hosting, tetapi teknologi VPS jauh lebih maju dan menawarkan keuntungan tertentu bagi website Anda. Pada server VPS, Anda memiliki akses yang jauh lebih besar ke sumber daya server, karena Anda dapat memanfaatkan lebih banyak server fisik saat kebutuhan Anda berkembang.
Dengan hosting VPS, Anda dijamin tingkat resources server tertentu, plus Anda memiliki kemampuan untuk dengan cepat meningkatkan penggunaa resources Anda jika kebutuhan traffic Anda sedang meningkat. Paket hosting VPS menawarkan tingkat fleksibilitas yang lebih tinggi, bersama dengan lebih banyak opsi penyesuaian dan dukungan untuk website Anda yang berkembang.
Keuntungan Memakai VPS
VPS hosting seperti gabungan antara shared hosting dan dedicated server. Untuk beberapa pemilik webiste, ini akan menjadi pengaturan hosting yang sempurna. Berikut adalah beberapa manfaat terbesar menggunakan VPS hosting.
1. Performa Server yang MANTUL!
Dengan VPS hosting, Anda mendapat resources yang cukup besar. Jadi, jika Anda memiliki website yang besar atau sedang bertumbuh, nah maka VPS sangat tepat untuk Anda pilih. Selain itu, lingkungan hosting Anda tervirtualisasi dan lebih terisolasi dari website lain di server fisik yang sama. Ini membuat website lain tidak akan mempengaruhi kinerja website Anda.
2. Security yang lebih OK
Hosting VPS menawarkan tingkat keamanan yang lebih tinggi daripada shared hosting. Karena lingkungan hosting Anda tervirtualisasi, Anda akan diisolasi dari website lain yang memiliki ruang pada server fisik yang sama. Teknologi virtualisasi memiliki tingkat keamanan yang sangat tinggi, sehingga situs lain di server tidak akan memengaruhi website Anda dengan cara apa pun.
3. Scalable Hosting
Hosting VPS fleksibel. Jika Anda mengalami volume traffic yang lebih tinggi dari biasanya, Anda dapat meningkatkan resources server Anda. Karena Anda tidak terbatas pada satu server fisik saja, mudah untuk menambahkan lebih banyak resource server. Hampir tidak mungkin menemukan tingkat fleksibilitas dan skalabilitas ini dengan shared hosting.
Kekurangan dari VPS Hosting
Namun, hosting VPS bukan tidak ada kekurangannya. Karena ini adalah tipe hosting yang lebih kuat, maka akan lebih teknis untuk memaintain server Anda secara efektif. Berikut adalah dua kelemahan terbesar dari hosting VPS yang mungkin membuat Anda mempertimbangkan untuk menggunakan tipe hosting yang berbeda.
1. Lebih Mahal
Hosting VPS akan lebih mahal daripada shared hosting, tidak ada keraguan tentang itu. Karena Anda mendapatkan akses lebih besar ke server, biayanya juga akan meningkat.
2. Harus Lebih Mengerti Secara Teknis
Dengan hosting VPS, Anda biasanya memerlukan tingkat keterampilan teknis yang lebih tinggi untuk mengelola server Anda dengan cara yang benar. Namun, tergantung pada penyedia hosting Anda, Anda mungkin juga dapat register manage server. Jika memilih manage server berarti bahwa staf teknis penyedia hosting akan membantu menjaga, meningkatkan, dan mengoptimalkan lingkungan server Anda untuk Anda.
Jadi Pilih Mana Nih? Shared Hosting atau VPS?
Semoga Anda memiliki pemahaman yang lebih baik tentang shared hosting vs VPS hosting. Shared hosting akan menjadi tipe hosting termurah yang tersedia untuk Anda, tetapi mungkin dari Anda juga ingin memilih VPS hosting yang butuh resources lebih besar. Pada tingkat fitur saja, hosting server pribadi virtual akan memberikan situs Anda dengan tingkat kinerja, skalabilitas, dan keamanan yang lebih tinggi. Tetapi, fitur-fitur ini akan datang dengan biaya tinggi. Sebagian besar pemilik website akan menemukan kegunaan yang cukup dalam paket shared hosting. Shared hosting adalah tipe hosting yang sempurna untuk pemula dan pemilik website baru, karena mudah untuk memulai, dan akan memberi Anda resource server yang cukup untuk mendapatkan website Anda melalui tahap baru mulai. Baik Anda memutuskan untuk menggunakan paket shared hosting atau hosting VPS, pastikan Anda memperhitungkan kebutuhan dari website Anda sendiri. Jenis hosting akan berbeda tergantung pada anggaran Anda dan tahap website Anda saat ini.