Konsep utama dalam membuat script multiple file upload ini adalah, kita harus mengupayakan membuat form yang di dalamnya terdapat komponen upload file yang dinamis, maksudnya adalah secara otomatis dalam form tersebut akan muncul komponen upload file dengan jumlah sebanyak file yang akan diupload, yang dikembangkan sedikit mengenai bagaimana membuat form dinamis dengan Javascript.
Gambar berikut adalah tampilan menu multiple file upload yang akan kita jalankan, pada gambar di bawwah terdapat menu dropdown file upload dengan jumlah banyak file maximum 6, jika kalian menginkan lebih bisa saja mengeditnya di halaman formupload.html :
Setelah user memilih jumlah file yang akan diupload melalui combo box, selanjutnya ‘secara langsung’ akan muncul komponen upload file sejumlah pilihannya tadi tanpa mensubmit. Untuk memunculkan secara langsung komponen upload file ini, kita menggunakan Javascript, seperti gambar di bawah ini :
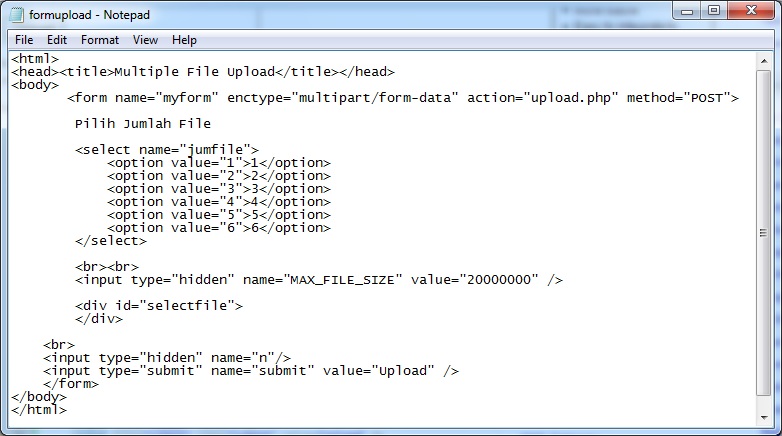
setelah itu untuk membuat tampilan sesuai dengan output diatas maka kita lakukan pengkodingan sesuai dengan script seperti gambar di bawah ini, save dengan nama formupload.html :
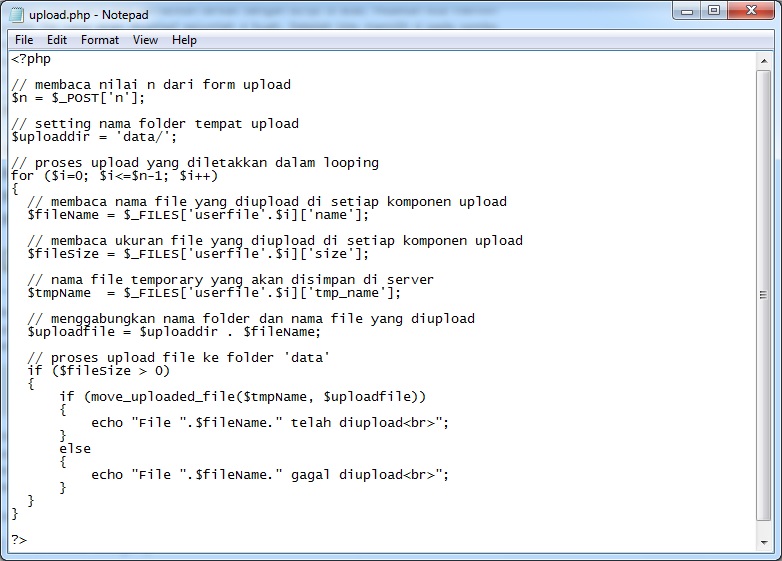
Setelah konsep Javascript untuk membuat form upload dinamis. Sekarang kita lanjutkan ke script PHP untuk proses uploadnya. Pada prinsipnya sama seperti upload single file, namun dalam script ini kita buat looping dalam proses uploadnya, seperti gambar di bawah ini :

Ada hal yang perlu kita perhatikan terkait dengan script di atas. Misalkan kita memilih jumlah file yang akan diupload sejumlah 4 buah. Setelah kita memilih 4 pada combo boxnya, maka akan muncul 4 buah komponen untuk upload file. Namun, dari 4 komponen yang muncul ternyata kita hanya menggunakan 2 komponen saja, sehingga 2 komponen yang lain kosong, seperti gambar dibawah ini :

demikianlah proses pembuatan multiple upload file pada php, ingin tau seputar tips dan trik php lainnya ? silahkan baca di Info Seputar Tips dan Trik PHP Hosting