Bagi Anda sekalian yang masih pemula dalam dunia hosting, artikel kali ini diharapkan dapat membantu Anda dalam membangun aplikasi ASP.NET MVC 5.0. Seperti yang telah diketahui, Model-View-Controller (MVC) merupakan pola perangkat lunak untuk mencapai isolasi antara komponen aplikasi yang berbeda. MVC terdiri dari pola yang memebntuk Model-View dan Controller yang dapat dijelaskan sebagai berikut:
- Model: representasi dari struktur data dalam sebuah sumber data misalnya Database.
- View: user interface atau model yang disajikan bagi pengguna akhir.
- Controller: menerjemahkan masukan dari user ke dalam tindakan yang membentuk sebuah model serta mempersiapkan tampilan yang sesuai dengan tanggapan tersebut.
Terdapat pemisahan yang jelas antara logika operasi dan user interface merupakan salah satu syarat yang perlu dicapai oleh aplikasi perangkat lunak (terutama aplikasi berbasis web). Oleh karena itu, Anda dapat mencapai persyaratan ini dengan menggunakan desain MVC (Model View Controller) yang membuat aplikasi Anda lebih fleksibel untuk dirubah.
ASP.NET MVC sendiri merupakan kerangka kerja berdasarkan pola MVC (Model View Controller) yang didesain untuk membangun aplikasi web. Saat ini, Microsoft telah merilis versi baru dari kerangka kerja MVC yang dinamakan MVC 5.0. MVC 5.0 diperkaya dengan fitur-fitur baru yang mampu melengkapi fitur-fitur yang telah ada sebelumnya. Untuk implementasi MVC 5.0, saya akan menggunakan Visual Studio Express 2013 for Web dan Anda akan ditunjukkan beberapa tahap untuk membangun aplikasi ASP.NET MVC 5.0 yang sederhana.
1. Membuat MVC 5.0 project pada Visual Studio 2013
- Buka aplikasi Visual Studio Express 2013 for Web dan buat “New Project” dengan mengklik “File -> New Project.”
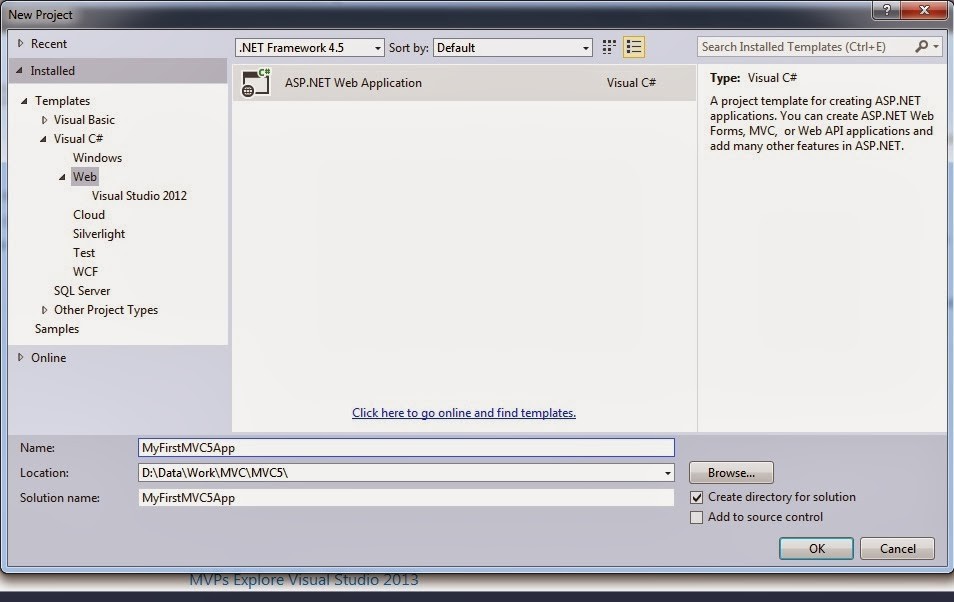
- Pilih template “ASP.NET Web Application” seperti yang ditunjukkan pada gambar berikut. Namakan project Anda sebagai “MyFirstMVC5App”, lalu pilih lokasi file dan tekan tombol “OK”.
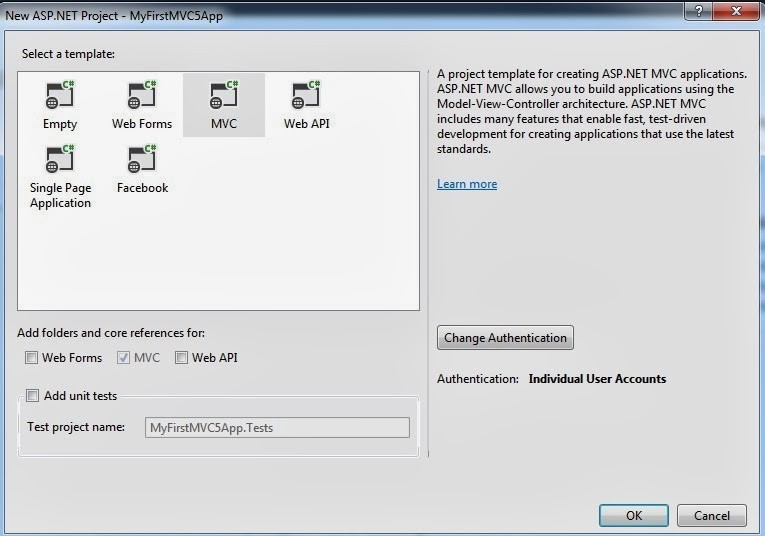
- Pada kotak dialog berikutnya, pilih “MVC” sebagai template kemudian tekan tombol “OK”.
- Sebuah proyek ASP.NET MVC 5.o yang baru telah dibuat sebagai berikut. Anda dapat dengan mudah menemukan “Controller”, “Model” dan “Tampilan” folder dalam explorer.
2. Mempersiapkan sebuah Model
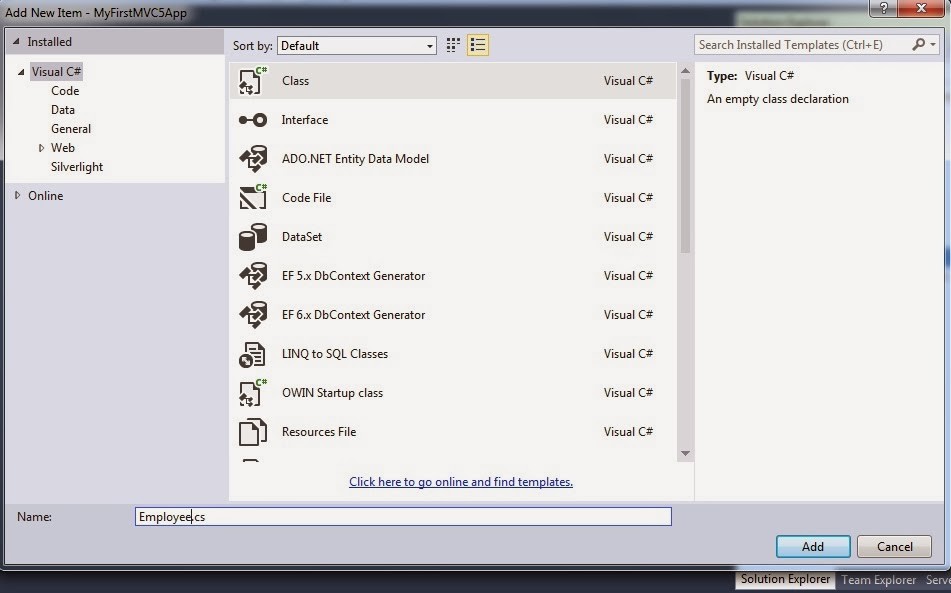
- Dalam rangka mempersiapkan model, klik kanan pada “Model” folder dan pilih “Add”, kemudian “Class”.
- Namakan class sebagai “Employee.cs”.
|
1 2 3 4 5 6 |
public class Employee { public string EmpID { get; set; } public string EmpFirstName { get; set; } public string EmpLastName { get; set; } } |
- Seperti yang telah dibahas sebelumnya bahwa “Model” adalah representasi dari struktur data dalam sebuah sumber data, sehingga Anda bisa berasumsi bahwa “Employee” class merupakan tabel Karyawan di database dengan kolom sebagai “EmpID”, “EmpFirstName”, “EmpLastName” dan sebagainya.
3. Tambahkan sebuah Controller
- Untuk menambahkan controller pada project, klik kanan pada folder “Controller”, pilih “Add”, kemudian klik “Controller”.
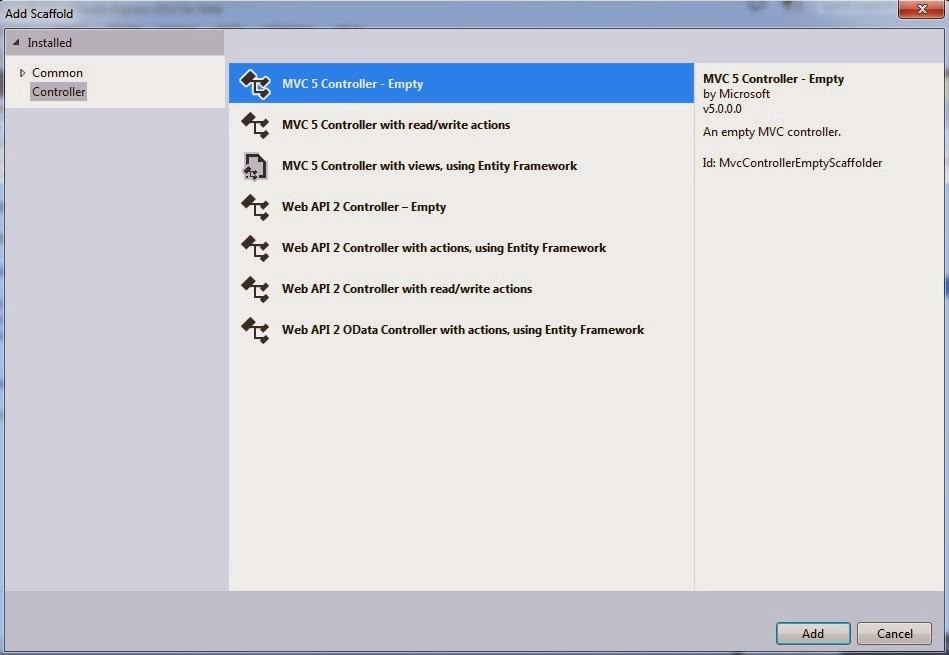
- Pada dialog “Add Scaffold”, pilih “MVC 5 Controller – Empty” and tekan tombol “Add” sebagi berikut:
- Namakan controller sebagai “EmployeeController” dalam dialog berikutnya dan tekan “Add”. Sebuah controller baru akan ditambahkan ke folder “Controller”. Kode controller yang dihasilkan adalah sebagai berikut:
|
1 2 3 4 5 6 7 8 9 10 11 |
namespace MyFirstMVC5App.Controllers { public class EmployeeController : Controller { // GET: /Employee/ public ActionResult Index() { return View(); } } } |
- EmployeeController mewarisi dari kelas dasar Controller yang memiliki metode bernama Index (). Metode Indeks () ini akan menjadi metode standar t ketika mengakses controller sebagai (http: // localhost: xxxx /Employee /).
- Dalam rangka untuk menghasilkan respon HTML, metode Index () menggunakan tampilan template yang diwakilkan dalam bentuk kode sebagai “return View ();”
- Setelah kita membuat controller, sebuah folder baru akan dibuat dalam “Views” yang disebut sebagai “Employee”.
4. Tambahkan View
- Yang terakhir, untuk menambahkan tampilan, klik kanan pada folder “Employee” seperti di bawah ini, pilih “Add”, kemudian “MVC 5 View Page (Razor)”. Tentukan nama untuk tampilan misalnya “Indeks” sebagai berikut:
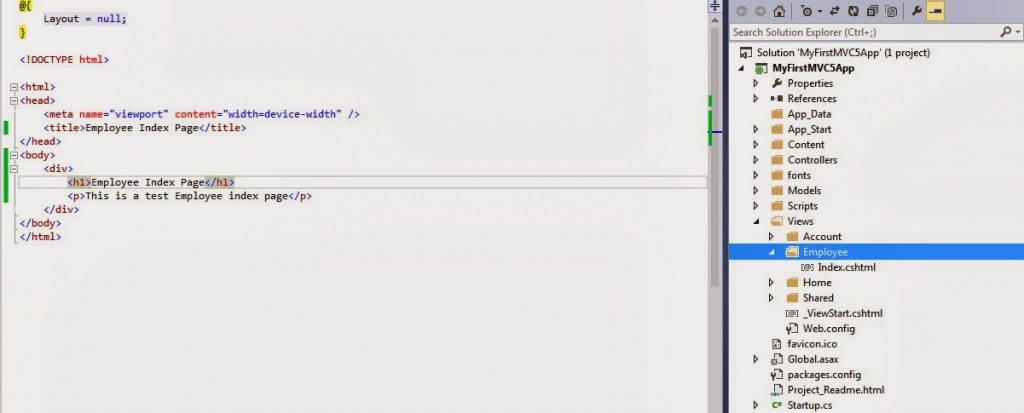
- Sebuah file baru dengan nama “Index.cshtml” akan ditambahkan sebagai “Views> Employee” folder. Saya mencoba untuk menambahkan teks sample untuk halaman ini seperti yang ditunjukkan pada gambar di bawah.
Sekarang, kita sudah selesai menciptakan aplikasi ASP.NET MVC 5.0 sederhana. Untuk menjalankan aplikasi, klik CTRL + F5. Hasilnya akan tampil sebagai berikut:
Sekarang coba ubah URL dalam browser (http://localhost:11517/Employee/) dan tekan enter, kemudian akan didapatkan output yang selalu sama. Sudah jelas disini bahwa request telah diset oleh controller, dalam kasus ini yaitu EmployeeController dan kontroler tersebut membuat View (Index.cshtml yang telah dibuat dalam folder Views-> Employee) yang dapat terlihat oleh Anda di browser.
Sekian tahap-tahap dalam membangun aplikasi ASP.NET MVC 5.0 menggunakan Visual Studio 2013 for Web yang dapat saya bagikan untuk Anda. Semoga Anda berhasil! Untuk urusan ASP.NET MVC 5.0 Hosting, JaringanHosting.com menyediakan paket ASP.NET MVC 5.0 yang terbaik, terpercaya dan sesuai dengan kebutuhan Anda. Tim JaringanHosting.com yang handal dan berpengalaman akan selalu melayani dengan hasil yang sangat memuaskan.