Posting blog ini akan menunjukkan cara untuk menginstal Drupal8 menggunakan Drush7 Make.
Dalam sebuah projek saya biasanya membuat 2 file, Bash script dan Drush Makefile.
Berikut adalah Bash Script projek ini, build.sh:
start_time=date +%s
echo “This script will build the project website using Drush Make.”
sleep 5
PROJ=”/path/to/myProject”
SRC=”${PROJ}/source”
BUILD=”${PROJ}/src/build”
DIST=”${PROJ}/dist”
WWW=”${PROJ}/dist/www”
drush=”${PROJ}/drush7/drush”
year=date +%Y
PATH=”$HOME/.composer/vendor/bin:/usr/local/bin:$PATH”
echo “We are using the following version of Drush:”
echo $drush
$drush –version
sleep 15
echo “Clobbering files in ${WWW}.”
sudo rm -rfv $WWW
sudo rm -rfv ${DIST}/*
sleep 5
echo “running drush make file for Project website build.”
echo “This will build the website.”
$drush –verbose make ./my_website.make ${WWW}/
mkdir -p “${WWW}/sites/default/files”
chmod -R a+rw “${WWW}/sites/default”
echo “Installing Drupal 8 using custom project profile.”
cd $WWW
$drush site-install standard \
–site-mail=”helpdesk@test.edu” \
–locale=”en” \
–db-url=”mysql://dev_user:dev@localhost/mysite_drupal8″ \
–account-name=”_admin” \
–account-pass=”@dev${year}” \
–account-mail=”test@test.edu” \
–site-name=”MyProject Website” -y
sudo chmod -R a+rw “${WWW}/sites/default/files”
$drush cron -v
$drush cache-rebuild -v
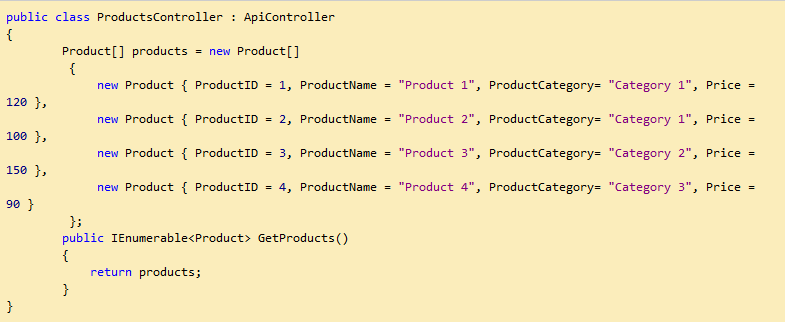
Sedangkan untuk Drush makefile, my_site.make:
;
; This makefile builds Drupal Core + a custom website/project build makefile.
;
; Core version
; The make file always begins by specifying the core version of Drupal for
; which each package must be compatible.
core = 8.x
; API version
; The make file must specify which Drush Make API version it uses.
api = 2
; Drupal core
; Specific version
;projects[drupal][version] = 8.0
; Head from git
projects[drupal][download][type] = git
projects[drupal][download][url] = http://git.drupal.org/project/drupal.git
projects[drupal][download][branch] = 8.x
projects[drupal][download][tag] = 8.0-alpha9
;projects[drupal][download][revision] =
; Includes
; include other make files from local or remote destinations
; includes[modules] = “modules.make”
; includes[example_relative] = “../example_relative/example_relative.make”
; includes[remote] = “http://www.example.com/remote.make”
includes[development] = “http://localhost:4000/drush-makefiles/development.make”
Saya kemudian cukup memanggil bash script yang tadi dibuat dan Drupal8 diinstal ke direktori tujuan menggunakan profil instalasi standar.
Berikut adalah note vs typical Drupal7:
- Makefile ini menggunakan includes[]. Ini adalah sarana untuk menggunakan tambahan makefiles lokal atau remote. Ini bisa menjadi cara yang baik mengatur makefile Anda!
- Bash script menggunakan cache-rebuild, cache-clear atau singkatan “cc” yang telah deperacted di Drupal 8.
- Dalam Drupal8, karena Anda mengembangkan Profil Instalasi sendiri, Anda kemudian dapat mengubah nama Standar build.sh dengan nama Profil Anda sendiri dan Anda memiliki script installasi yang dapat digunakan dengan Git dan versi kontrol dari installation/build procedure anda.