URL Rewriting atau bisa juga kita sebut penulisan ulang atau pergantian URL pada situs kita. URL Rewriting terkadang dilakukan untuk beberapa tujuan diantaranya, untuk alasan security dan juga SEO. Jika membahas tentang SEO, Rewriting URL juga merupakan cara yang lumayan efektif untuk meningkatkan pengunjung blog Anda. Tapi kali ini kita tidak akan membahas tentang SEO, melainkan membahas technical mengenai URL Rewriting menggunakan ASP.NET. Pada artikel sebelumnya saya telah membagikan tentang Cara Mengintegrasikan Pembayaran via Credit Card Dengan ASP

Contoh Skenario URL Rewriting
Untuk tujuan posting blog ini, saya akan menganggap kita sedang membangun sebuah situs e-commerce yaitu halaman katalog, Dan kategori produknya telah kita tetapkan (misalnya: buku, video, CD, DVD, dll ).
Mari kita asumsikan bahwa kita awalnya memiliki halaman yang disebut “Products.aspx” yang mengambil nama kategori sebagai querystring argumen, dan menyaring produk yang sesuai. URL yang sesuai dengan halaman Products.aspx terlihat seperti ini:
|
|
http://www.tokokita.com/products.aspx?category=books http://www.tokokita.com/products.aspx?category=DVDs http://www.tokokita.com/products.aspx?category=CDs |
Kita menggunakan QueryString untuk mengekspos setiap kategori, selanjutnya kita memodifikasi aplikasi sehingga setiap kategori produk tampak seperti URL unik yang baik untuk search engine, dan memiliki keyword kategori yang tertanam di URL yang sebenarnya. Saya akan menjelaskan tutorial ini dengan lebih dari 4 pendekatan yang berbeda yang kita bisa ambil untuk keseluruhannya.
Pendekatan 1: Gunakan Request.PathInfo Parameter querystrings
Pada pendekatan pertama saya akan menunjukkan untuk tidak menggunakan URL Rewriting sama sekali, dan sebagai gantinya menggunakan fitur yang sedikit diketahui dari ASP.NET – Request.PathInfo property. Untuk membantu menjelaskan kegunaan dari properti ini, pertimbangkan skenario URL di bawah ini untuk toko e-commerce kita:
|
|
http://www.tokokita.com/products.aspx/Books http://www.tokokita.com/products.aspx/DVDs http://www.tokokita.com/products.aspx/CDs |
Satu hal yang akan Anda lihat dari URL di atas bahwa URL tersebut tidak lagi memiliki nilai-nilai Querystring, bukan nilai parameter kategori yang ditambahkan ke URL sebagai Trailing /param value setelah nama Products.aspx sebagai halaman handler. Sebuah crawler search engine otomatis kemudian akan menafsirkan URL ini sebagai tiga URL yang berbeda, dan bukan sebagai satu URL dengan tiga nilai input yang berbeda (mesin pencari mengabaikan ekstensi nama file dan hanya memperlakukannya sebagai karakter lain dalam URL).
Anda mungkin bertanya-tanya bagaimana Anda menangani skenario yang ditambahkan di parameter ini dalam ASP.NET. Kabar baiknya adalah bahwa hal itu cukup sederhana. Cukup menggunakan Request.PathInfo property , yang akan segera mengembalikan konten setelah bagian products.aspx dari URL. Jadi untuk URL di atas, Request.PathInfo akan kembali “/ Buku”, “/ DVD”, dan “/ CD” (dalam kasus Anda bertanya-tanya, properti Request.Path akan kembali menjadi “/products.aspx”).
Anda kemudian dapat dengan mudah menulis fungsi untuk mengambil kategori seperti begitu.
|
|
Function GetCategory() As String If (Request.PathInfo.Length = 0) Then Return "" Else Return Request.PathInfo.Substring(1) End If End Function |
Pendekatan 2: Menggunakan HttpModule untuk menampilkan URL Rewriting
Pendekatan alternatif untuk teknik Request.PathInfo diatas akan mengambil keuntungan dari metode HttpContext.RewritePath () yang disediakan ASP.NET. Metode ini memungkinkan developer untuk secara dinamis menulis ulang jalur pengolahan URL yang masuk, dan ASP.NET untuk kemudian melanjutkan mengeksekusi permintaan menggunakan jalur baru yang ditulis ulang.
Sebagai contoh, kita bisa memilih untuk mengekspos URL berikut untuk publik:
|
|
http://www.tokokita.com/products/Books.aspx http://www.tokokita.com/products/DVDs.aspx http://www.tokokita.com/products/CDs.aspx |
Hal ini terlihat seperti ada tiga halaman terpisah di situs kita dan akan terlihat bagus untuk crawler pencarian. Dengan menggunakan metode HttpContext.RewritePath () kita secara dinamis dapat menulis ulang URL yang masuk ketika mereka pertama kali mengakses server untuk bukan memanggil halaman Products.aspx tunggal yang mengambil nama kategori sebagai Querystring atau parameter PathInfo sebagai gantinya. Sebagai contoh, kita bisa menggunakan Application_BeginRequest di Global.asax untuk melakukan hal ini:
|
|
void Application_BeginRequest(object sender, EventArgs e) { string fullOrigionalpath = Request.Url.ToString(); if (fullOrigionalpath.Contains("/Products/Books.aspx")) { Context.RewritePath("/Products.aspx?Category=Books"); } else if (fullOrigionalpath.Contains("/Products/DVDs.aspx")) { Context.RewritePath("/Products.aspx?Category=DVDs"); } } |
Kelemahan dari menulis menual kode seperti di atas adalah bahwa hal itu dapat membosankan dan rawan kesalahan. Daripada melakukannya sendiri, saya akan merekomendasikan kepada Anda untuk menggunakan salah satu HttpModules yang sudah dibangun dan tersedia di web secara gratis untuk melakukan pekerjaan ini untuk Anda. Berikut beberapa penyedia yang memberikan layanan gratis yang dapat Anda download dan gunakan saat ini:
- UrlRewriter.net
- UrlRewriting.net
Modul ini memungkinkan Anda untuk menerangkan dengan cepat aturan pencocokan dalam file web.config aplikasi Anda. Misalnya, untuk menggunakan modul UrlRewriter.Net dalam file web.config aplikasi Anda untuk memetakan URL di atas ke halaman Products.aspx tunggal, kita hanya bisa menambahkan file web.config ini untuk aplikasi kita dan tidak ada kode lain yang diperlukan :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?xml version="1.0"?> <configuration> <configSections> <section name="rewriter" requirePermission="false" type="Intelligencia.UrlRewriter.Configuration.RewriterConfigurationSectionHandler, Intelligencia.UrlRewriter" /> </configSections> <system.web> <httpModules> <add name="UrlRewriter" type="Intelligencia.UrlRewriter.RewriterHttpModule, Intelligencia.UrlRewriter"/> </httpModules> </system.web> <rewriter> <rewrite url="~/products/books.aspx" to="~/products.aspx?category=books" /> <rewrite url="~/products/CDs.aspx" to="~/products.aspx?category=CDs" /> <rewrite url="~/products/DVDs.aspx" to="~/products.aspx?category=DVDs" /> </rewriter> </configuration> |
HttpModule Rewriters URL di atas juga menambahkan support untuk regular expression dan pola pencocokan URL. Jadi, bukan hanya hard-coding list kategori, Anda bisa menulis ulang aturan seperti di bawah ini untuk secara dinamis menarik kategori dari URL untuk setiap kombinasi “/products/[category].aspx” :
|
|
<rewriter> <rewrite url="~/products/(.+).aspx" to="~/products.aspx?category=$1" /> </rewriter> |
Hal ini membuat akan kode Anda jauh lebih bersih dan super extensible.
Pendekatan 3: Menggunakan HttpModule untuk menampilkan Ekstensi-Less URL Rewriting dengan IIS7
Pendekatan HttpModule untuk skenario di mana Anda menulis ulang URL memiliki ekstensi .aspx, atau ekstensi file lain yang dikonfigurasi untuk diproses oleh ASP.NET. Ketika Anda melakukan konfigurasi ini, tidak ada kustom server yang diperlukan.
Ada saat ketika Anda ingin menulis ulang URL yang memiliki ekstensi non-ASP.NET file (misalnya: .jpg, .gif, atau htm). Sebagai contoh, kita mungkin ingin mengekspos URL ini sebagai halaman katalog publik kita :
|
|
http://www.tokokita.com/products/Books http://www.tokokita.com/products/DVDs http://www.tokokita.com/products/CDs |
Dengan IIS5 dan IIS6, pengolahan URL di atas menggunakan ASP.NET tidak akan mudah untuk kita lakukan. IIS 5/6 membuat kita sulit untuk melakukan penulisan ulang URL pada jenis URL dalam Extensions ISAPI yang diimplementasikan ASP.NET. Sebaliknya Anda perlu melakukan penulisan ulang IIS request pipeline menggunakan ISAPI Filter. Saya akan menunjukkan bagaimana cara untuk melakukan ini pada IIS5/6 dalam Pendekatan 4 bagian di bawah.
Kabar baiknya adalah bahwa IIS 7.0 membuat penanganan jenis skenario yang super mudah. Sekarang Anda dapat melihat HttpModule mengeksekusi apa saja dalam IIS request pipeline, yang berarti Anda dapat menggunakan modul URLRewriter di atas untuk memproses dan menulis ulang ekstensi URL. Di bawah ini adalah cara bagaimana Anda akan mengkonfigurasikan ini dengan IIS7:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?xml version="1.0" encoding="UTF-8"?> <configuration> <configSections> <section name="rewriter" requirePermission="false" type="Intelligencia.UrlRewriter.Configuration.RewriterConfigurationSectionHandler, Intelligencia.UrlRewriter" /> </configSections> <system.web> <httpModules> <add name="UrlRewriter" type="Intelligencia.UrlRewriter.RewriterHttpModule, Intelligencia.UrlRewriter" /> </httpModules> </system.web> <system.webServer> <modules runAllManagedModulesForAllRequests="true"> <add name="UrlRewriter" type="Intelligencia.UrlRewriter.RewriterHttpModule" /> </modules> <validation validateIntegratedModeConfiguration="false" /> </system.webServer> <rewriter> <rewrite url="~/products/(.+)" to="~/products.aspx?category=$1" /> </rewriter> </configuration> |
Perhatikan “runAllManagedModulesForAllRequests” atribut yang diatur true pada <modules> pada bagian dalam <system.webServer>. Ini akan memastikan bahwa modul UrlRewriter.Net dari Intelligencia, yang ditulis sebelum IIS7 dikirim, akan dipanggil dan memiliki kesempatan untuk menulis ulang semua permintaan URL ke server (termasuk untuk folder). Apa yang benar-benar terlihat keren tentang file web.config di atas adalah bahwa:
- Ini akan bekerja pada setiap IIS 7.0. Anda tidak perlu sebagai administrator untuk mengaktifkan apapun pada remote host. Hal ini juga akan bekerja dalam skenario shared hosting.
- Karena saya sudah mengkonfigurasi UrlRewriter baik di bagian <HttpModules> dan IIS7 <modules>, saya dapat menggunakan URL yang sama saat Menulis ulang aturan untuk kedua VS web-server serta pada IIS7. Keduanya sepenuhnya mendukung ekstensi URLRewriting. Hal ini membuat pengujian dan pengembangan menjadi sangat mudah.
Pendekatan 4: ISAPIRewrite untuk mengaktifkan Ekstensi URL Rewriting untuk IIS5 dan IIS6
Jika Anda tidak ingin menggunakan IIS 7.0 dalam rangka untuk mengambil keuntungan dari ekstensi URL Rewriting, maka cara terbaik adalah dengan menggunakan ISAPI Filter untuk menulis ulang URL. Ada dua ISAPI Filter yang saya sadari bahwa Anda mungkin ingin menggunakannya:
- Helicon Tech ISAPI Rewrite: Mereka memberikan ISAPI Rewrite versi produk lengkap hanya dengan $ 99 (dengan trial 30 hari), serta ISAPI Rewrite edisi lite yang bebas.
- Ionic’s ISAPI Rewrite: Ini bisa Anda download secara gratis
Saya benar-benar tidak punya pengalaman menggunakan salah satu solusi di atas, meskipun saya pernah mendengar hal-hal baik tentang solusi diatas. Scott Hanselman dan Jeff Atwood baru-baru ini keduanya menulis posting blog yang besar tentang pengalaman mereka menggunakan solusi tersebut, dan juga memberikan beberapa contoh tentang bagaimana untuk mengkonfigurasi solusi diatas. Aturan untuk Helicon Tech ISAPI Rewrite menggunakan sintaks yang sama seperti mod_rewrite Apache. Sebagai contoh :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[ISAPI_Rewrite] # fix missing slash on folders # note, this assumes we have no folders with periods! RewriteCond Host: (.*) RewriteRule ([^.?]+[^.?/]) http\://$1$2/ [RP] # remove index pages from URLs RewriteRule (.*)/default.htm$ $1/ [I,RP] RewriteRule (.*)/default.aspx$ $1/ [I,RP] RewriteRule (.*)/index.htm$ $1/ [I,RP] RewriteRule (.*)/index.html$ $1/ [I,RP] # force proper www. prefix on all requests RewriteCond %HTTP_HOST ^test\.com [I] RewriteRule ^/(.*) http://www.test.com/$1 [RP] # only allow whitelisted referers to hotlink images RewriteCond Referer: (?!http://(?:www\.good\.com|www\.better\.com)).+ RewriteRule .*\.(?:gif|jpg|jpeg|png) /images/block.jpg [I,O] |
Catatan: Ada satu kelemahan untuk menggunakan filter ISAPI adalah bahwa shared hosting biasanya tidak akan memungkinkan Anda untuk menginstal komponen ini, dan sehingga Anda akan memerlukan sebuah VPS atau server dedicated hosting untuk menggunakannya. Tapi, jika Anda memiliki rencana untuk menggunakan VPS dan Dedicated Hosting yang memungkinkan Anda untuk menginstal ISAPI, itu akan memberikan fleksibilitas maksimum pada IIS5 /6.
Penanganan ASP.NET PostBacks dengan URL Rewriting
Satu hal bahwa orang sering mengalami kendala ketika menggunakan ASP.NET dan Url-Rewriting adalah bahwa mereka harus melakukan dengan penanganan skenario postbacks. Khususnya, ketika Anda menempatkan sebuah <form runat = “server”> kontrol pada halaman, ASP.NET akan secara otomatis menghasilkan default output “action” atribut markup untuk mengarahkan kembali ke halaman itu. Masalah saat menggunakan URL-Rewriting adalah bahwa URL yang <form> kontrol tidak membuat URL asli dari permintaan (misalnya: /produk /buku), melainkan ditulis ulang satu (misalnya:/produk. aspx?kategori= uku). Ini berarti bahwa ketika Anda melakukan postback ke server, URL tidak akan terlihat “bersih”.
Dengan ASP.NET 1.0 dan 1.1, orang sering terpaksa sub-classing <form> kontrol dan menciptakan kontrol mereka sendiri yang benar untuk output tindakan yang digunakan. Akhirnya menjadi sedikit berantakan, karena itu berarti Anda harus memperbarui semua halaman Anda untuk menggunakan bentuk kontrol lainnya, dan kadang-kadang dkita memiliki masalah dengan Visual Studio desainer WYSIWYG.
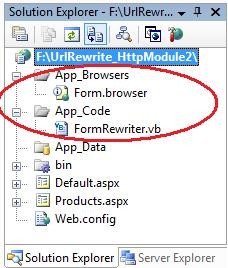
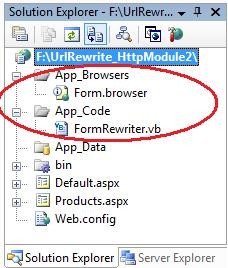
Kabar baiknya adalah bahwa dengan ASP.NET 2.0, ada trik cleaner yang dapat Anda gunakan untuk menulis ulang “action” atribut pada <form> kontrol. Secara khusus, Anda dapat mengambil keuntungan dari ASP.NET 2.0 Kontrol Adapter arsitektur untuk menyesuaikan rendering dari <form> kontrol, dan menimpa “action” value atribut dengan value yang Anda berikan. Ini tidak mengharuskan Anda untuk mengubah kode apapun di halaman .aspx Anda. Sebaliknya, hanya menambahkan file .browser ke folder /app_browsers Anda yang register kelas Kontrol Adapter digunakan untuk output baru “action” atribut:

Penanganan CSS dan Gambar yang Referensi Benar
Satu hal bahwa kebanyakan orang kadang-kadang mengalami gangguan ketika menggunakan URL Rewriting untuk pertama kalinya adalah bahwa mereka menemukan bahwa gambar dan CSS stylesheet referensi mereka kadang-kadang tampak berhenti bekerja. Hal ini karena mereka memiliki referensi relatif terhadap file-file ini di dalam halaman HTML mereka dan ketika Anda mulai menulis ulang URL dalam aplikasi Anda, perlu menyadari bahwa browser akan sering meminta file dalam tingkat hirarki logis yang berbeda dari apa yang sebenarnya disimpan pada server.
Misalnya, jika halaman /products.aspx kita di atas memiliki referensi relatif terhadap “logo.jpg” di halaman .aspx, tapi diminta melalui url /products/books.aspx, maka browser akan mengirimkan permintaan untuk /produk/logo.jpg bukannya /logo.jpg ketika merender halaman. Untuk referensi file ini dengan benar, pastikan Anda memenuhi syarat root CSS dan Image referensi (“/style.css” bukan “style.css”). Untuk ASP.NET kontrol, Anda juga dapat menggunakan ~ sintaks untuk referensi file dari root aplikasi (misalnya: <asp:image imageurl=”~/images/logo.jpg” runat=”server”/>. Sekian mengenai URL Rewriting dengan ASP.NET Semoga bermanfaat