AJAX adalah singkatan dari Asynchronous JavaScript and XML. Pada dasarnya ajax menggunakan XMLHttpRequest object Javascript untuk membuat request ke server secara asynchronous atau tanpa melakukan refresh halaman website.
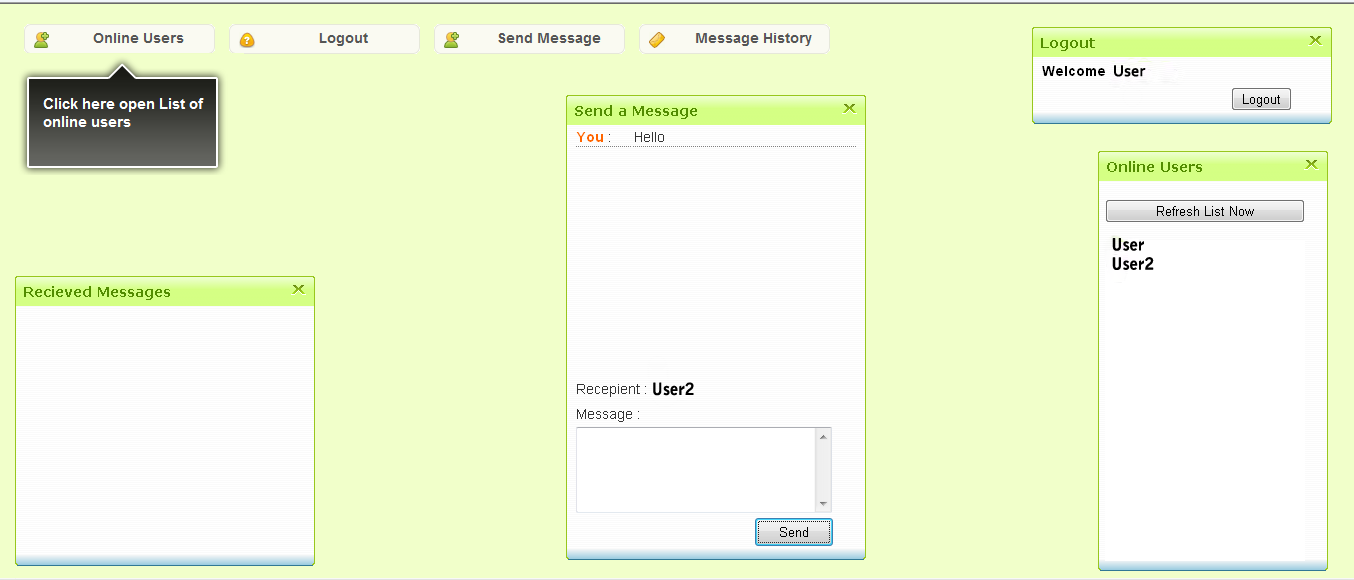
Berikut ini adalah aplikasi Chat sederhana untuk menunjukkan penggunaan XMLHttpRequest (AJAX) di ASP.NET. Ini adalah aplikasi chatting dimana komunikasi pada chat Antara satu dengan satu pengguna, tetapi nantinya dapat dengan mudah dikembangkan untuk mendukung pengguna multi -chatting juga.
Jadi fungsi AJAXRequest () digunakan untuk mentransfer semua data antara browser dan server.
Dalam aplikasi chat ini, beberapa bagian dari data (misalnya RequestCode, username, password) akan dikirim melalui header HTTP, dan beberapa data seperti pesan dan userlist dikirim dalam konten seperti biasanya.
Aplikasi demo adalah sebuah aplikasi web ASP.NET. Menggunakan Microsoft SQL database untuk menyimpan pesan pengguna dan login pengguna.
 Database. MDF termasuk dalam folder app_data, dan juga file “DatabaseScript.sql” berisi semua script database untuk setup database baru. Saat ini, saya memiliki komentar kode untuk membuat history pesan dalam database disimpan prosedur, tetapi dapat diaktifkan jika seseorang ingin.
Database. MDF termasuk dalam folder app_data, dan juga file “DatabaseScript.sql” berisi semua script database untuk setup database baru. Saat ini, saya memiliki komentar kode untuk membuat history pesan dalam database disimpan prosedur, tetapi dapat diaktifkan jika seseorang ingin.
Komunikasi antara browser -> Server -> Browser dibuat dengan cara berikut:
Client (browser) mengirim permintaan bersama dengan RequestCode tersebut.
Permintaan kode parsing di server untuk menentukan request digunakan untuk apa. (Misalnya Login, Logout, SendMessage, ReceiveMessage, dll)
 Server menangani permintaan, memprosesnya dan mengirimkan Response yang sesuai kembali bersama dengan data yang diminta.
Server menangani permintaan, memprosesnya dan mengirimkan Response yang sesuai kembali bersama dengan data yang diminta.
Klien penerima mengirim pesan ke Server. Setelah Server memiliki pesan untuk penerima, pesan dikirim dalam respon dari server.
var MessagePollingInterval = 3000 ; // Interval of polling for message
var OLUsersPollingInterval = 9000; // Interval of polling for online users
Ini adalah variabel yang memegang interval polling.
Pesan dipertukarkan dari dan ke server dengan cara dienkripsi. Algoritma enkripsi / dekripsi yang digunakan dalam aplikasi ini adalah simple substitution cipher.
var EncryptionKey = 3; //Encryption Key: 0 to disable encryption
Ini memegang kunci enkripsi yang harus sama di klien dan server akhir.
Berikut ini adalah fungsi enkripsi / dekripsi:
function Encrypt(PlainText, Key) {
var to_enc = PlainText.toString().replace(/^\n+/, "").replace (/\n+$/, ""); //Nozel: remove \n
var xor_key=Key;
var the_res="";//the result will be here
for(i=0;i<to_enc.length;++i)
{
////the_res += String.fromCharCode((xor_key ^ to_enc.charCodeAt(i)));
//Nozel: Xor Cipher .
//But encoded characters are not always allowed in http headers
if (to_enc.charCodeAt(i) <= 32) {
//Keep c as it is
the_res += String.fromCharCode((to_enc.charCodeAt(i))); //Nozel: Bypass
//Invalid characters which are not supported in Http headers
}
else {
the_res += String.fromCharCode
((to_enc.charCodeAt(i)) - Key); //Nozel: Normal substitution Cipher
}
}
return(the_res);
}
function Decrypt(CipherText, Key) {
var to_dec = CipherText;
var xor_key = Key;
var PlainText = "";
for (i = 0; i < to_dec.length; i++) {
///// PlainText += String.fromCharCode((xor_key ^ to_dec.charCodeAt(i)));
//Nozel: Xor Cipher . But encoded characters are not always allowed in HTTP headers
if (to_dec.charCodeAt(i) <= 32) {
//Keep c as it is
PlainText += String.fromCharCode((to_dec.charCodeAt(i)));
//Nozel: Bypass Invalid characters which are not supported in HTTP headers
}
else {
PlainText += String.fromCharCode
((to_dec.charCodeAt(i)) + Key); //Nozel: Normal substitution Cipher
}
}
return (PlainText);
}
Sebuah fungsi yang sama diterapkan di kode C# dalam penangan sisi server untuk melakukan enkripsi / dekripsi.
Berikut ini adalah potongan kode bagaimana pesan dikirim melalui permintaan Ajax:
function SendMessage() {
if (ValidateSendMessageWindow()) {
var URL = "SecureChatServer.ashx";
var covert = "False";
if (URL == null) { alert("Request URL is Empty"); }
else {
HTMLmessage = document.getElementById('Message').value.toString().replace
(/\r\n?/g, '
');
message = Encrypt(HTMLmessage, EncryptionKey);
recepient = Encrypt
(document.getElementById('Recepient').value, EncryptionKey);
AjaxRequest(ProcessSendMessageResponse, URL, "POST",
{Message:message , Recepient:recepient}, '', { RequestCode: 'SC005'});
//.
//.
//.
}}}
Semua data yang dibutuhkan akan diteruskan ke fungsi ‘AjaxRequest’ yang mengirimkan data ke handler generik ‘SecureChatServer.ashx’.
Berikut adalah kode yang dieksekusi untuk RequestCode ini: SC005:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
LoggedInUser = userlogin.IsUserLoggedIn(SessionID, UserIPAddress); if (LoggedInUser != null) // Check is user is logged in { Messages newMessage = new Messages(); // Message Data Access Layer Message = Decrypt(context.Request.Params["Message"], EncryptionKey); // Extract the message data from the request and decrypt it. Recepient = Decrypt(context.Request.Params["Recepient"], EncryptionKey); // Extract the recipient data from the request and decrypt it. if (newMessage.WriteMessage(LoggedInUser, Recepient, Message)) //Write the message to database through Message Data access layer { context.Response.AddHeader("CustomHeaderJSON", "ResponseStatus:'RS-OK'"); //add the Success indicator to the response header } else { context.Response.AddHeader("CustomHeaderJSON", "ResponseStatus:'RS-Failed'"); //add the Failure indicator to the response header }...<em id="__mceDel">}</em> <em id="__mceDel"><em id="__mceDel"></em></em> |
Indikator keberhasilan / kegagalan respon baru ini ditambahkan dalam header HTTP dikirim kembali oleh server.
Dan akhirnya setelah permintaan AJAX selesai, fungsi Handler dijalankan. Semua respon dari server tersedia dalam fungsi handler.
Dalam hal ini, fungsi handler yang ditentukan adalah ‘ProcessSendMessageResponse’, dan berikut adalah definisinya:
function ProcessSendMessageResponse() {
var ResponseStatus = GetHeader(ResponseHeaderJSON, 'ResponseStatus');
if (ResponseStatus == "RS-OK") {
//.
//.
//.
}}
Seperti yang Anda lihat, nilai ‘ResponseStatus’ diekstrak dari header HTTP Response yang sudah tersedia dalam fungsi. ‘ResponseHeaderJSON’ adalah sebuah string JSON, fungsi ‘getHeader’ digunakan untuk mengekstrak nilai tertentu di JSON String.
Nilai ‘ResponseStatus’ kemudian diperiksa untuk memberitahukan Sukses / Gagal dalam mengirim pesan.
Proses yang sama digunakan untuk semua fungsi seperti Menerima pesan, Login, Logout, daftar Users Online, dll
Sebagian besar fitur UI seperti Window dragging, tooltips, smooth show/hide, dll diimplementasikan menggunakan JQuery perpustakaan.