Pada artikel kali ini, saya akan membagikan kepada Anda sekalian mengenai cara menggunakan Fitur “Bundling and Minification” yang terdapat pada ASP.NET 4.5. Seperti yang telah diketahui, kinerja aplikasi web Anda memiliki dampak yang besar pada user web Anda. Jika aplikasi web Anda lambat, jelas user akan berpaling untuk menggunakannya. Ada banyak faktor yang berkontribusi terhadap kinerja sebuah situs web. Beberapa hal penting tersebut mencakup jumlah permintaan yang dikirim dari browser ke server dan ukuran respon setiap permintaan. Fitur optimasi baru yang ditambahkan pada ASP.NET 4.5 menyediakan cara yang rapi untuk menggabungkan serta mengkompres JavaScript dan CSS file untuk mengatasi permasalahan yang sebelumnya telah dibahas. Artikel ini menunjukkan bagaimana fitur bundling and minification dari ASP.NET dapat dimanfaatkan dalam aplikasi web Anda.
Standar Bundling and Minification
ASP.NET 4.5 menyediakan dukungan inbuilt untuk menggabungkan dan memperkecil file. Fungsi inti bundling dan minification ditemukan di System.Web.Optimization namespace. Jika Anda membuat proyek yang ASP.NET baru, Anda akan menemukan baris kode berikut dalam file Global.aspx:
|
|
protected void Application_Start() { ... BundleTable.Bundles.RegisterTemplateBundles(); } |
Seperti yang Anda lihat, event handler Application_Start berisi panggilan ke RegisterTemplateBundles (), metode yang melakukan standar bundling dan minification untuk Anda. Agar standar bundling dan minification bekerja, Anda perlu menentukan URL dari JavaScript dan CSS file yang sedikit berbeda.
|
|
<script type="text/javascript" src="../../Scripts/js"></script> |
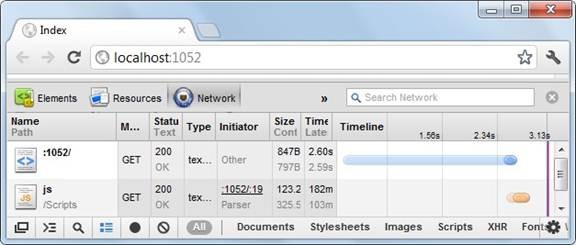
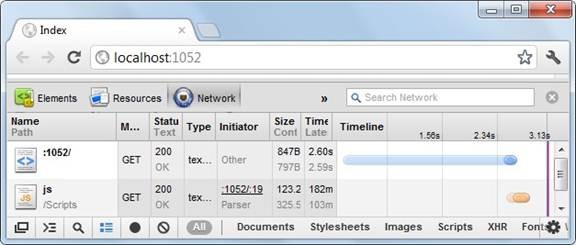
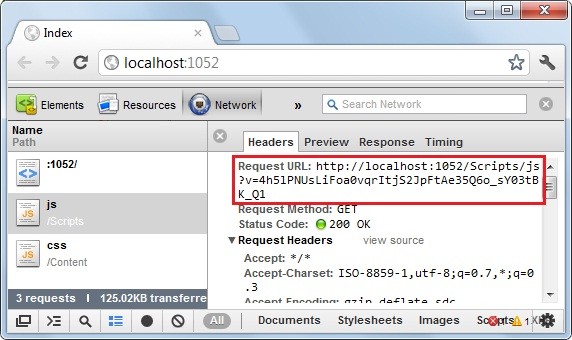
Perhatikan tag <script> tag di atas dengan hati-hati. Alih-alih menentukan tag <script> per file hanya ada satu tag <script> dan atribut src adalah dalam bentuk <script_folder_path> / js. Konvensi penamaan ini memberitahu ASP.NET bahwa semua * Js file dari folder Scripts harus dibundel atau digabungkan bersama-sama dan diperkecil. Jika Anda mengamati permintaan di Chrome Developer Tools, Anda akan menemukan hanya satu entri untuk file JavaScript seperti ini:

Coba perhatikan ukuran download konten dan bandingkan dengan ukuran gabungan dari file individual.
Untuk file CSS, Anda dapat menggunakan <css_folder_path> / css di <link> tag.
|
|
<link rel="stylesheet" type="text/css" href="../../Content/css" /> |
Meskipun sintaks yang ditunjukkan di atas bekerja seperti yang diharapkan tetapi ada kelemahan kecil jika diperhatikan. Katakan jika Anda merujuk JavaScript dan CSS file dalam pandangan Anda menggunakan sintaks di atas dan aplikasi web Anda mulai melayani permintaan. Beberapa waktu kemudian Anda memperbarui beberapa ini JavaScript dan CSS file. Tentu, Anda mengharapkan script baru ini akan berjalan. Namun, file sebelumnya mungkin telah di-cache oleh browser atau server proxy. Karena URL ke file yang sama (src = “../../ Script / js” dan href = “../../ Content / css”), maka tidak ada cara untuk browser untuk mendeteksi apakah file telah diubah atau tidak. Untuk memperbaiki masalah disarankan untuk menggunakan sintaks berikut:
|
|
<script src="<%= BundleTable.Bundles.ResolveBundleUrl("~/Scripts/js") %>"></script> <script src="<%= BundleTable.Bundles.ResolveBundleUrl("~/Content/css") %>"></script> |
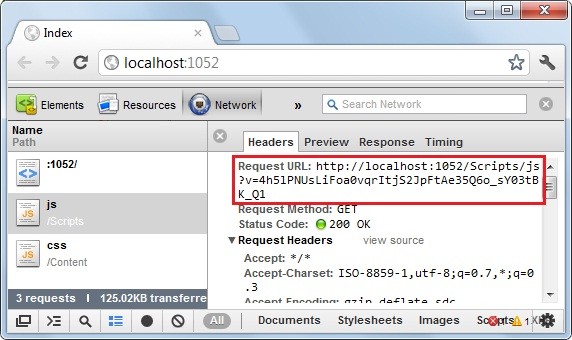
Metode ResolveBundleUrl () menerima jalur virtual folder yang berisi skrip atau CSS file. Metode ini tidak hanya menghasilkan URL untuk src dan atribut href tetapi juga menambahkan tanda string unik dalam string. Token ini berubah ketika file berubah, sehingga memastikan URL unik untuk file yang berubah. Gambar berikut menunjukkan bagaimana token string yang ditambahkan dalam string:

Kostumisasi Bundling and Minification
Pada suatu saat mungkin mekanisme bundling standar tidak memenuhi kebutuhan Anda. Sebagai contoh, Anda mungkin memiliki sepuluh file JavaScript dalam sebuah folder dan Anda yang ingin membundel file tersebut dalam dua bundel terpisah yang terdiri dari lima file masing-masing pada sebuah bundel. Atau Anda mungkin ingin untuk membundel file dalam urutan tertentu berdasarkan dependensi mereka. Kustomisasi seperti itu sangat mungkin dilakukan melalui Bundle class. Kode akan ditambahkan ke event handler Application_Start dan menunjukkan bagaimana kelas Bundle dapat digunakan:
|
|
protected void Application_Start() { ... var bundle = new Bundle("~/MyScripts"); bundle.AddFile("~/Scripts/jquery-1.6.2.js"); bundle.AddFile("~/Scripts/jquery-ui-1.8.11.js"); bundle.AddFile("~/Scripts/modernizr-2.0.6-development-only.js"); BundleTable.Bundles.Add(bundle); ... } |
Kode di atas menciptakan bundel baru untuk virtual path ~ atau MyScripts. Kemudian memanggil AddFile () untuk menambahkan file script khusus. Akhirnya, bundel baru yang dibuat akan ditambahkan ke koleksi Berkas. Untuk merujuk pada bundel baru yang Anda buat, maka disarankan menggunakan sintaks berikut:
|
|
<script src="<%= BundleTable.Bundles.ResolveBundleUrl("~/MyScripts") %>"></script> |
Selain menciptakan kostumisasi bundel seperti yang ditunjukkan di atas, Anda juga dapat menyesuaikan proses bundling dan minification keseluruhan. Untuk melakukannya, Anda perlu membuat kelas kustom yang mengimplementasikan IBundleTransform interface. Kemudian Anda perlu untuk mengimplementasikan Proses () dalam IBundleTransform interface dan menulis logika pengolahan kustom. Kode berikut menunjukkan implementasi sederhana dari interface IBundleTransform yang menambahkan pemberitahuan hak cipta dengan isi paket/bundel:
|
|
public class MyBundleTransform:IBundleTransform { public void Process(BundleContext context, BundleResponse response) { StringBuilder sb = new StringBuilder(); sb.AppendLine("// Copyright (C) 2012. All rights reserved."); sb.Append(response.Content); response.Content = sb.ToString(); } } |
Kode di atas menciptakan kelas MyBundleTransform, yang mengimplementasikan interface IBundleTransform. Proses () menerima dua parameter yaitu. a BundleContext dan BundleResponse. Proses () kemudian menambahkan pemberitahuan hak cipta di atas isi bundel dan kemudian kembali memberikan Content property. Anda juga bisa mengelola file bundel individu Anda menggunakan respons File property.
Untuk menggunakan MyBundleTransform class, Anda perlu mengubah Application_Start event handlersebagai berikut:
|
|
protected void Application_Start() { ... var bundle = new Bundle("~/MyScripts", new MyBundleTransform()); bundle.AddFile("~/Scripts/jquery-1.6.2.js"); bundle.AddFile("~/Scripts/jquery-ui-1.8.11.js"); bundle.AddFile("~/Scripts/modernizr-2.0.6-development-only.js"); BundleTable.Bundles.Add(bundle); ... } |
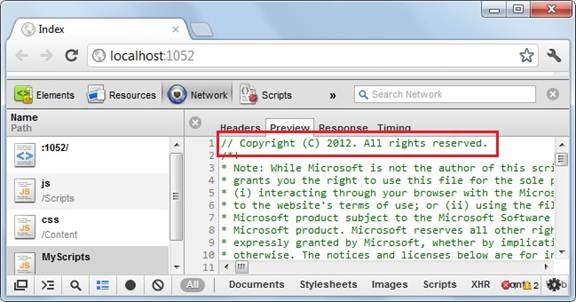
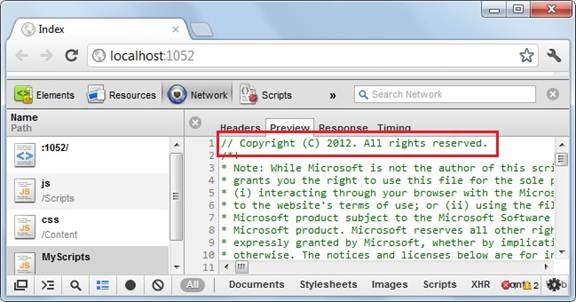
Seperti yang Anda lihat, bundel baru telah selesai dibuat seperti sebelumnya, umpamanya MyBundleTransform class dilewatkan sebagai parameter kedua konstruktor. Jika Anda amati script yang dihasilkan dalam Developer Tools Chrome, Anda akan menemukan baris “copyright” ditambahkan di bagian atas:
 Seperti yang telah disampaikan sebelumnya, fitur bundling and minification merupakan fitur baru yang ditambahkan dari ASP.NET 4.5 yang memudahkan untukAnda untuk membundel atau menggabungkan JavaScript dan CSS file, dengan demikian hal tersebut dapat meningkatkan kinerja keseluruhan aplikasi web Anda. Untuk memanfaatkan fitur bundling and minification, yang Anda butuhkan adalah menentukan URL script dan CSS file dengan cara tertentu. Setelah konvensi penamaan ini, otomatis bundel semua JavaScript dan CSS file dari folder akan berfungsi sebagai satu permintaan. Anda juga dapat menyesuaikan proses bundling menggunakan Bundle class dan IBundleTransform interface.
Seperti yang telah disampaikan sebelumnya, fitur bundling and minification merupakan fitur baru yang ditambahkan dari ASP.NET 4.5 yang memudahkan untukAnda untuk membundel atau menggabungkan JavaScript dan CSS file, dengan demikian hal tersebut dapat meningkatkan kinerja keseluruhan aplikasi web Anda. Untuk memanfaatkan fitur bundling and minification, yang Anda butuhkan adalah menentukan URL script dan CSS file dengan cara tertentu. Setelah konvensi penamaan ini, otomatis bundel semua JavaScript dan CSS file dari folder akan berfungsi sebagai satu permintaan. Anda juga dapat menyesuaikan proses bundling menggunakan Bundle class dan IBundleTransform interface.
Bagaimana? Apakah Anda sudah berhasil melakukan bundel terhadap file Anda menggunakan Fitur “Bundling and Minification” yang terdapat pada ASP.NET 4.5? Semoga artikel ini bermanfaat.
 Alasan Memilih Kami Sebagai Partner ASP.NET Hosting Anda!
Alasan Memilih Kami Sebagai Partner ASP.NET Hosting Anda!