ASP.NET telah diperluas menjadi beberapa kerangka kode, termasuk Web Forms, MVC, Web Page, Web API dan SignalR. Awalnya, semua ini dibesarkan secara terpisah tapi sekarang mereka digabungkan bersama-sama. Sekarang, Anda dapat mengembangkan situs web atau aplikasi web dengan menggunakan Web Forms atau MVC atau Web Page and services dengan menggunakan Web API atau SignalR.
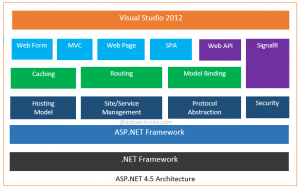
Komponen Arsitektur Asp.NET 4.5
- .NET Framework.
.NET Framework merupakan komponen yang terintegrasi dari sistem operasi windows yang mendukung pengembangan dan pelaksanaan aplikasi generasi berikutnya, apps store Windows dan layanan operasi. - ASP.NET Framework
ASP.Net Framework digunakan untuk membuat website dinamis, aplikasi web dan layanan web. Hal ini dibangun di atas .NET Framework.
Asp.NET Framework menyediakan berbagai kemampuan seperti Hosting Model, Site/Service Management, Protocol Abstraction, Security, Caching capability, Routing dan Model Binding dll.
Terutama, Asp.Net dapat dibagi menjadi dua bagian – Asp.Net Sites dan Asp.Net Services.
3. Asp.NET Site
- Web Forms
Web Forms adalah model pengembangan event driven tradisional. Ini telah drag dan drop kontrol server, event server dan teknik pengelolaan state. Web Forms yang terbaik untuk rapid application development ( RAD ) dengan akses data yang kuat. - MVC
MVC adalah model lightweight dan pengembangan pola berbasis MVC ( Model,View,Controller). MVC memberikan kontrol penuh atas mark- up dan mendukung banyak fitur yang memungkinkan pengembangan cepat & tangkas. MVC adalah yang terbaik untuk developing lightweight , interaktif dan device oriented (yaitu kompatibel dengan smartphone, iPhone, tablet, laptop dll) aplikasi web dengan standar web terbaru. - Web Pages
Web Pages juga merupakan model lightweight dan berbasis Razor syntax. Web Pages memiliki built- dalam template dan pembantu juga memberikan kontrol penuh atas mark- up. Menggunakan Web Pages merupakan cara terbaik untuk mengembangkan aplikasi web yang bagus dengan standar web terbaru. Anda juga dapat menggunakan WebMatrix yang merupakan alat gratis dan memiliki built-in template, untuk mengembangkan Asp.Net Web Page. - SPA
SPA singkatan dari Single Page Application yang membantu Anda untuk membangun aplikasi web yang mencakup interaksi client – side yang signifikan dengan menggunakan HTML5, CSS3 dan JavaScript. Cara terbaik untuk membuat aplikasi web yang sangat interaktif halaman dashboard .
Asp.NET Services
Ada dua cara untuk membuat Asp.Net Services sebagaimana diberikan di bawah ini:
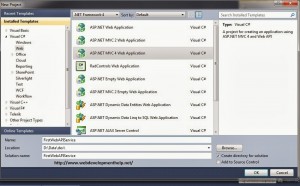
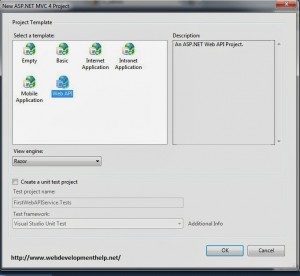
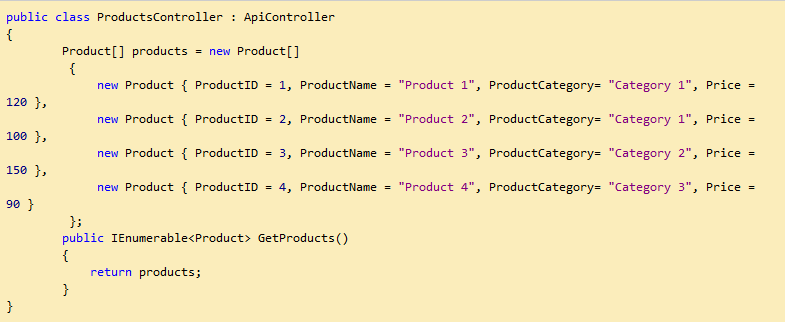
- Web API
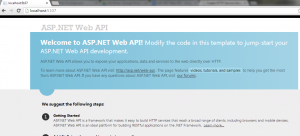
ASP.NET Web API adalah framework untuk membangun layanan HTTP yang dapat dikonsumsi oleh berbagai klien termasuk browser, ponsel, iphone dan tablet. - SignalR
ASP.NET SignalR adalah library yang menyederhanakan proses penambahan real-time web functionality pada aplikasi. Real-time web functionality adalah kemampuan untuk memiliki kode server untuk mendorong konten ke klien yang terhubung langsung setelah tersedia, daripada harus menunggu Server ke klien untuk meminta data baru.
Visual Studio 2012
Visual Studio IDE menawarkan seperangkat alat yang membantu Anda untuk menulis dan memodifikasi kode untuk program Anda, dan juga mendeteksi dan memperbaiki kesalahan dalam program Anda. Dengan menggunakan Visual Studio 2012 Anda dapat membangun Windows apps Store, aplikasi desktop, aplikasi mobile, aplikasi web ASP.NET, dan web services.