“ASP.NET Web API adalah kerangka kerja yang menyederhanakan penciptaan layanan HTTP”.
Dengan menggunakan ASP.NET Web API, kita dapat membuat layanan HTTP, yaitu berbasis non-SOAP seperti XML biasa atau JSON string, dan lain-lain dengan keuntungan tambahan, sebagai berikut:
- Memungkinkan untuk membuat layanan sumber daya yang berorientasi menggunakan fitur penuh HTTP.
- Mengekspos layanan untuk berbagai klien dengan mudah seperti browser atau perangkat mobile, dan lain-lain.
Selain Visual Studio 2010 atau 2012, kita juga perlu MVC 4.0 untuk mengimplementasikan layanan HTTP ini. Untuk tujuan implementasi ini, saya akan menggunakan Visual Studio 2010.
Berikut adalah 3 langkah sederhana untuk membuat layanan HTTP yang mengembalikan data berbasis non-SOAP.
- Buat API Proyek Web
- Siapkan domain Model
- Menambahkan kelas Controller
Mari kita simak langkah demi langkah untuk membuat layanan HTTP sederhana menggunakan ASP.NET Web API.
1. Membuat Projek Web API
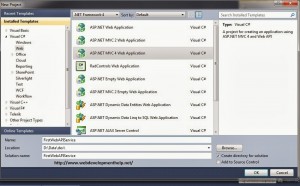
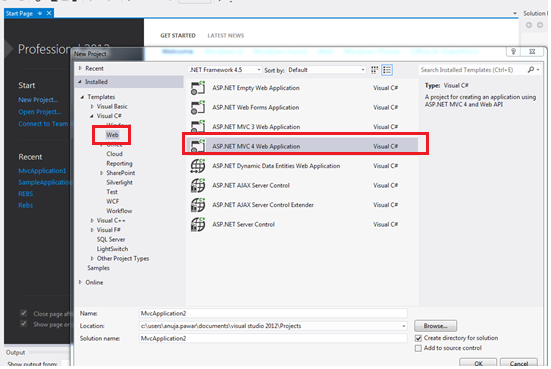
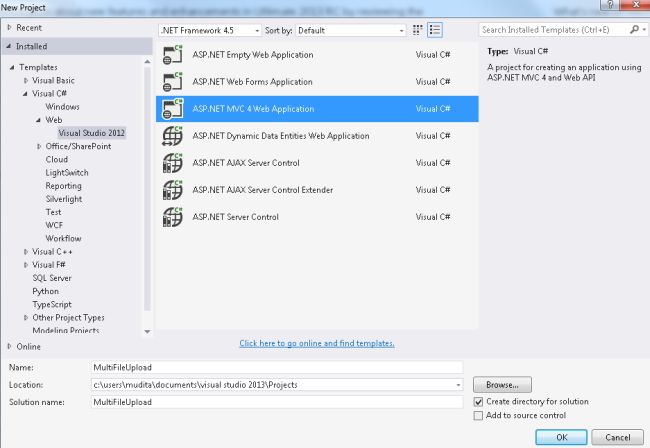
- Buka Visual Studio dan buat projek baru dengan mengklik File -> New Project.
- Pilih “ASP.NET MVC 4 Web Application”, buat template dan nama proyek sebagai “FirstWebAPIService”.
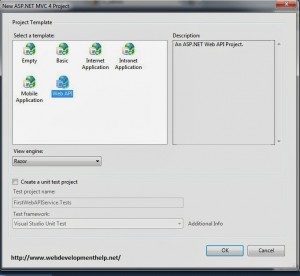
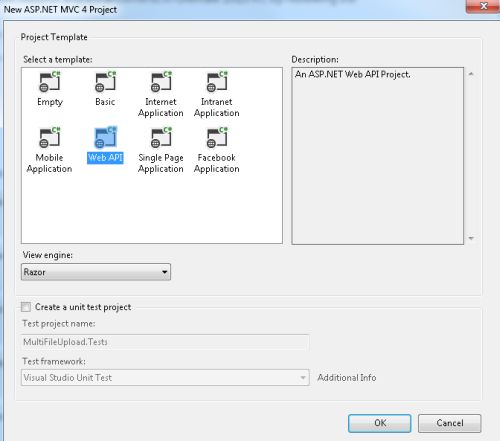
- Ketika Anda mengklik tombol “OK”, jendela baru akan muncul untuk memilih sub template. Sebenarnya untuk ASP.NET MVC 4 Web Application, kami memiliki beberapa sub-opsi yaitu Kosong, Aplikasi Internet, Web API, dll.
- Pilih “Web API” dan tekan tombol “OK”.
-
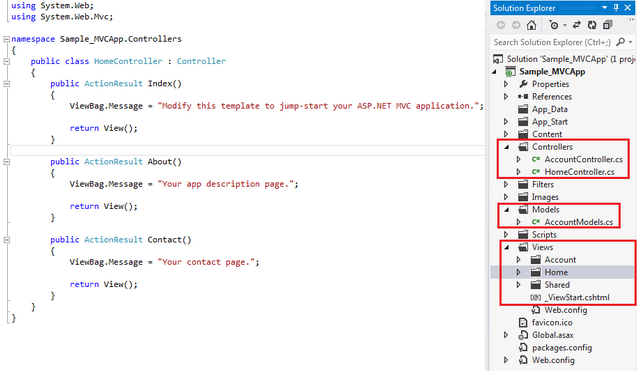
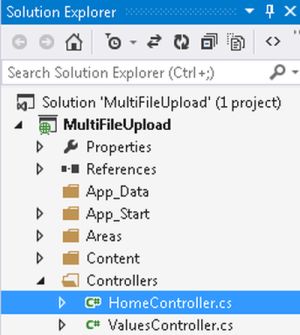
Sebuah standar proyek template ASP.NET MVC 4 Web API telah dibuat. Ini adalah aplikasi template MVC, dimana Anda akan dengan mudah menemukan folder “Model”, “View” dan “Controller” di dalamnya.
2. Mempersiapkan Domain Model
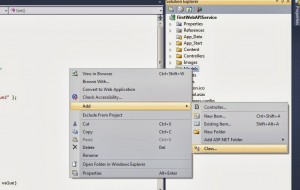
- Klik kanan pada folder “Model” dan pilih “Class” di bawah “Add” dari menu seperti yang ditunjukkan pada gambar.
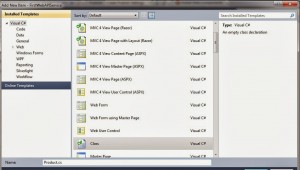
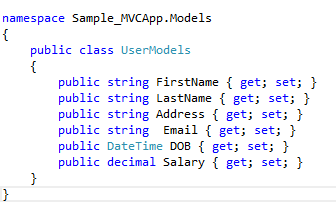
- Buat nama kelas sebagai “Product.cs”.
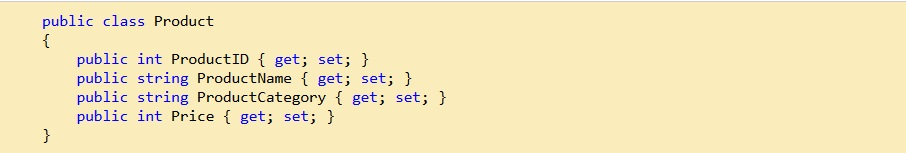
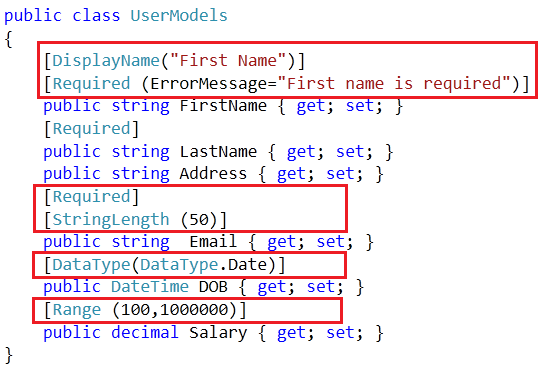
Berikut adalah kode untuk kelas produk.
3. Menambahkan Controller Class
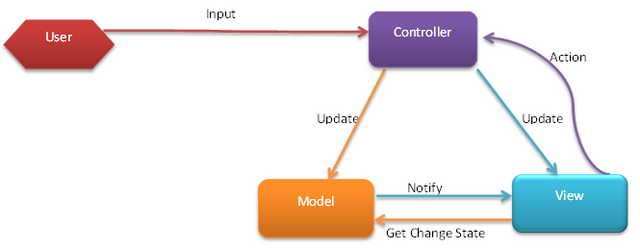
Kelas Controller memegang peranan penting, karena permintaan yang datang dari client akan menemui controller terlebih dahulu. Kemudian controller memutuskan model mana yang akan digunakan untuk melayani permintaan yang masuk. Jadi, cara untuk menambahkan controller adalah:
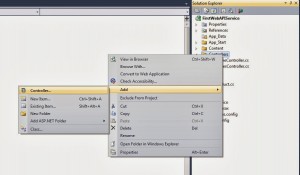
- Klik kanan pada folder “Controller” dan pilih “Controller” di bawah “Add” dari menu seperti yang ditunjukkan pada gambar.
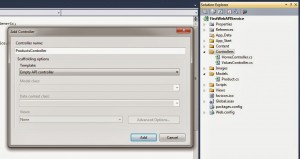
- Buat nama controller sebagai “ProductsController”.
- Klik tombol “Add”, sebuah kelas controller baru telah ditambahkan.
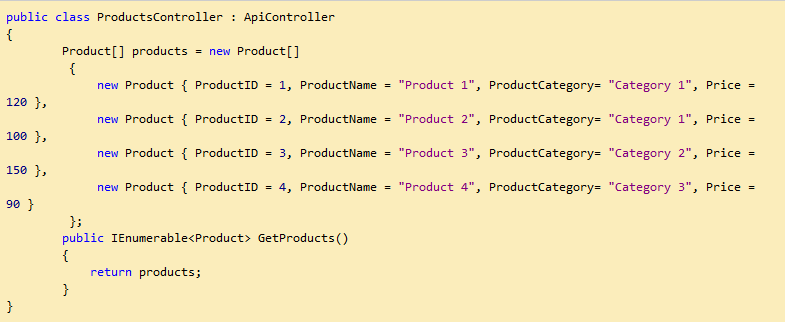
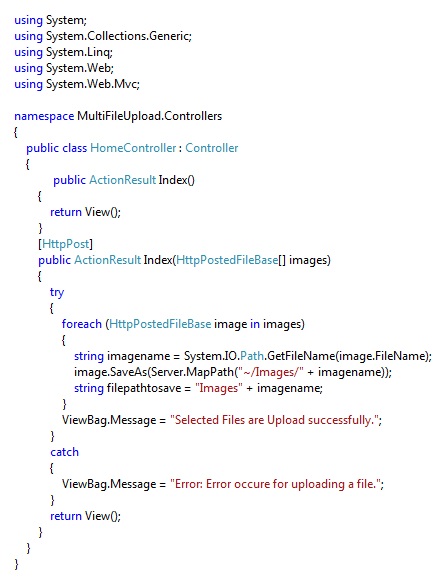
Untuk membuat hal-hal sederhana, kita akan memuat model dengan data di dalam controller ini bukan memuatnya dari database. Berikut adalah kode untuk controller class.
Jangan lupa untuk menambahkan “using FirstWebAPIService.Models;” di bagian atas dari kelas controller.
Sekarang, saatnya untuk menguji layanan HTTP Anda menggunakan ASP.NET MVC Web API.
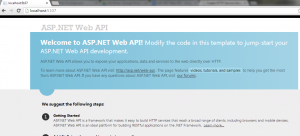
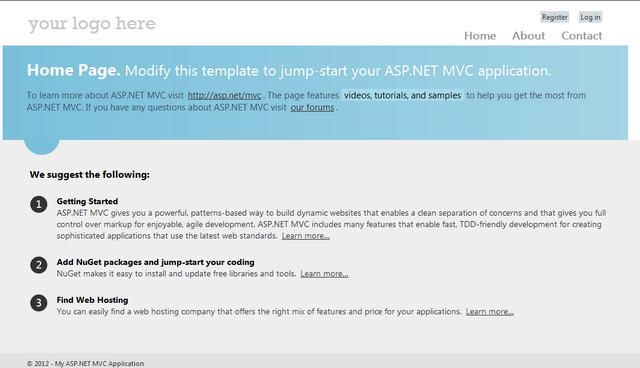
Jalankan aplikasi dengan menekan “CTRL + F5”, jendela Welcome akan muncul sebagai berikut:
Untuk memanggil Produk controller kami, ubah URL menjadi “http://localhost:XXXX/api/products”. Anda akan melihat hasil seperti yang ditunjukkan dalam jendela output berikut ini.
Hasil akhir pengembalian dapat ditampilkan secara berbeda oleh browser yang berbeda. Berikut adalah output dari google chrome versi 29.0.1547.66.
Mudah-mudahan, tutorial web development sederhana ini akan sangat membantu bagi para developer untuk membuat kode layanan HTTP pertama mereka menggunakan ASP.NET MVC Web API.