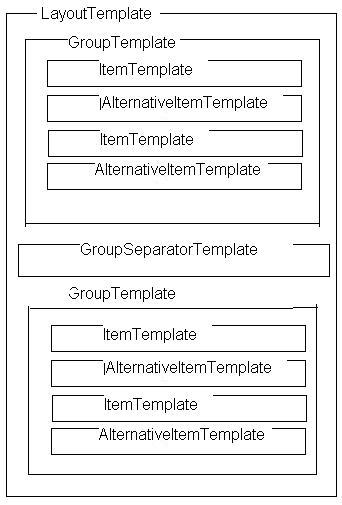
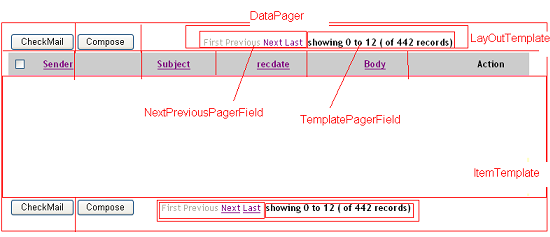
<span style="color: blue"><</span><span style="color: #a31515">LayoutTemplate</span><span style="color: blue">></span>
<span style="color: blue"> </span>
<span style="color: blue"><</span><span style="color: #a31515">table</span> <span style="color: red">border</span><span style="color: blue">="0"</span> <span style="color: red">cellpadding</span><span style="color: blue">="6"</span> <span style="color: red">cellspacing</span><span style="color: blue">="0"></span>
<span style="color: blue"><</span><span style="color: #a31515">thead</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">CheckBox</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="CheckBox1"</span> <span style="color: red">CommandName</span><span style="color: blue">="select"</span> <span style="color: red">CommandArgument</span><span style="color: blue">="id"</span> <span style="color: blue">/></span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton2"</span> <span style="color: red">Text</span><span style="color: blue">="Sender"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span><span style="color: red">CommandArgument</span><span style="color: blue">="From"</span> <span style="color: blue">/></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image1"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="asc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton3"</span> <span style="color: red">Text</span><span style="color: blue">="Subject"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span><span style="color: red">CommandArgument</span><span style="color: blue">="Subject"</span> <span style="color: blue">/></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image2"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="desc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton4"</span> <span style="color: red">Text</span><span style="color: blue">="recdate"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span><span style="color: red">CommandArgument</span><span style="color: blue">="recdate"</span> <span style="color: blue">/></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image3"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="asc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">LinkButton</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton5"</span> <span style="color: red">Text</span><span style="color: blue">="Body"</span> <span style="color: red">CommandName</span><span style="color: blue">="Sort"</span> <span style="color: red">CommandArgument</span><span style="color: blue">="Body"</span><span style="color: blue">/></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Image</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="Image4"</span> <span style="color: red">ImageUrl</span><span style="color: blue">="desc.gif"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span><span style="color: blue">></span>Action<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">thead</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">tbody</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">tr</span> <span style="color: red">id</span><span style="color: blue">="ItemPlaceHolder"</span> <span style="color: red">runat</span><span style="color: blue">="server"/></span>
<span style="color: blue"></</span><span style="color: #a31515">tbody</span><span style="color: blue">></span>
<span style="color: blue"> </span>
<span style="color: blue"><</span><span style="color: #a31515">tfoot</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">></span>
<span style="color: blue"> </span>
<span style="color: blue"> </span>
<span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">tfoot</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">table</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">table</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">tr</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span> <span style="color: red">align</span><span style="color: blue">=left></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton1"</span> <span style="color: red">CausesValidation</span><span style="color: blue">="false"</span>
<span style="color: red">Text</span><span style="color: blue">="CheckMail"</span> <span style="color: red">OnClick</span><span style="color: blue">="ClearSorting"</span> <span style="color: blue">/></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="LinkButton8"</span> <span style="color: red">CausesValidation</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">="Compose"</span>
<span style="color: red">OnClick</span><span style="color: blue">="ShowInsert"</span> <span style="color: red">Visible</span><span style="color: blue">="true"</span> <span style="color: blue">/><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Button</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="insert"</span>
<span style="color: red">CausesValidation</span><span style="color: blue">="false"</span> <span style="color: red">Text</span><span style="color: blue">="Send"</span> <span style="color: red">OnClick</span><span style="color: blue">="HideInsert"</span> <span style="color: red">Visible</span><span style="color: blue">="false"</span> <span style="color: blue">/></span>
<span style="color: blue"> </span>
<span style="color: blue"> </span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">td</span> <span style="color: red">align</span><span style="color: blue">=right</span> <span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">DataPager</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="ItemDataPager"</span> <span style="color: red">PageSize</span><span style="color: blue">="12"</span> <span style="color: red">PagedControlID</span><span style="color: blue">="ListView1"></span>
<span style="color: blue"><</span><span style="color: #a31515">Fields</span><span style="color: blue">></span>
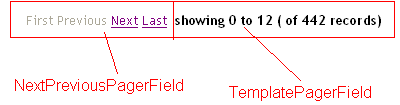
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">NextPreviousPagerField</span> <span style="color: red">ButtonType</span><span style="color: blue">="Link"</span>
<span style="color: red">ShowFirstPageButton</span><span style="color: blue">="true"</span>
<span style="color: red">ShowPreviousPageButton</span><span style="color: blue">="true"</span>
<span style="color: red">ShowLastPageButton</span><span style="color: blue">="true"</span>
<span style="color: red">ShowNextPageButton</span> <span style="color: blue">="true"/></span>
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TemplatePagerField</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">PagerTemplate</span><span style="color: blue">></span>
<span style="color: blue"><</span><span style="color: #a31515">b</span><span style="color: blue">></span>
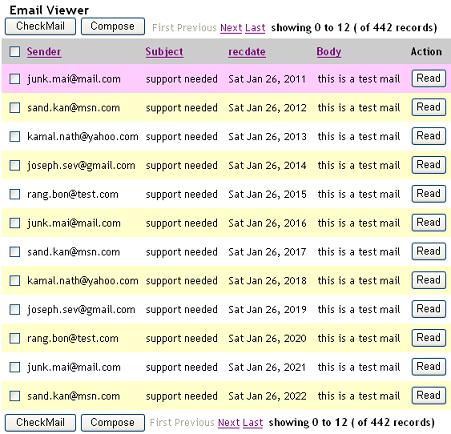
showing
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="CurrentPageLabel"</span>
<span style="color: red">Text</span><span style="color: blue">="</span><%# Container.StartRowIndex %><span style="color: blue">"</span> <span style="color: blue">/></span>
to
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="TotalPagesLabel"</span>
<span style="color: red">Text</span><span style="color: blue">="</span><%# Container.StartRowIndex+Container.PageSize %><span style="color: blue">"</span> <span style="color: blue">/></span>
( of
<span style="color: blue"><</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">Label</span> <span style="color: red">runat</span><span style="color: blue">="server"</span> <span style="color: red">ID</span><span style="color: blue">="TotalItemsLabel"</span>
<span style="color: red">Text</span><span style="color: blue">="</span><%# Container.TotalRowCount%><span style="color: blue">"</span> <span style="color: blue">/></span>
records)
<span style="color: blue"><</span><span style="color: #a31515">br</span> <span style="color: blue">/></span>
<span style="color: blue"></</span><span style="color: #a31515">b</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">PagerTemplate</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">TemplatePagerField</span><span style="color: blue">></span>
<span style="color: blue"> </span>
<span style="color: blue"></</span><span style="color: #a31515">Fields</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">asp</span><span style="color: blue">:</span><span style="color: #a31515">DataPager</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">td</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">tr</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">table</span><span style="color: blue">></span>
<span style="color: blue"></</span><span style="color: #a31515">LayoutTemplate</span><span style="color: blue">></span>














 Mudah dalam membuat website
Mudah dalam membuat website









 Google Analytics adalah salah satu harus-memiliki alat ketika menjalankan sebuah website. Tugas pelacakan sumber lalu lintas, versi browser, istilah pencarian, dll semua dibuat mudah. Para pengembang DotNetNuke juga telah dibuat menggunakan Google Analytics pada situs DotNetNuke sederhana.
Google Analytics adalah salah satu harus-memiliki alat ketika menjalankan sebuah website. Tugas pelacakan sumber lalu lintas, versi browser, istilah pencarian, dll semua dibuat mudah. Para pengembang DotNetNuke juga telah dibuat menggunakan Google Analytics pada situs DotNetNuke sederhana.