Paling sering, kita membangun aplikasi yang bekerja pada data yang disimpan dalam database. Aplikasi ini akan memiliki banyak tugas berulang seperti mengedit, update, delete yang biasa disebut sebagai operasi CRUD [Create, Read, Update dan Delete]. Memahami kebutuhan ini, Microsoft meluncurkan fitur baru dengan ASP.Net 3.5 disebut Dynamic Data Website yang memungkinkan kita untuk membangun data driven website denngan sangat mudah. Kita bisa melakukan edit, update, insert, delete dan read operasi pada tabel database yang sangat mudah dan tanpa kode.
Singkatnya, Dynamic data website akan membantu kita untuk membangun sebuah website yang melakukan semua operasi data seperti select, insert, delete, dan read pada tabel database dengan hanya melakukan beberapa konfigurasi.
Dynamic data website menggunakan LINQ to SQL/LINQ to Entitas (ORM tool) yang dirilis pada .Net framework 3.5 untuk menyelesaikan operasi database.
Dengan informasi ini kita akan bergerak maju dan membuat Dynamic data website sederhana dan memahami dengan lebih baik. Kita akan melihat lebih lanjut tentang Dinamis data Website dan bekerja secara rinci setelah membangun aplikasi sampel.
Saya akan membangun sebuah situs sampel data dinamis yang melakukan semua operasi CRUD pada Karyawan dan Department.
Langkah-Langkah :
1. Pergi ke Start> All Programs> Buka Visual Studio 2008.
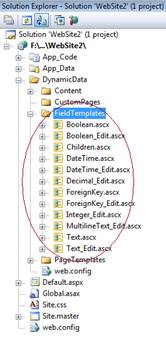
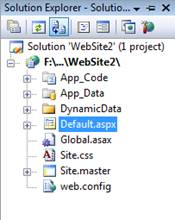
2. Klik New> Website dan Pilih “Dynamic Data Web Site“. Saya telah menggunakan C # sebagai bahasa pemogramannya dalam sampel ini. Rename nama website sesuai kebutuhan Anda. Solusi secara default akan memiliki beberapa file yang dibuat secara otomatis seperti terlihat pada gambar di bawah.

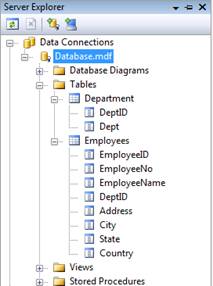
3. Sertakan SQL database yang baru dalam folder App_Data dan membuat tabel yang disebut Karyawan dan Departemen.
4. Selanjutnya, Desain LINQ to SQL classes. Dynamic data Website akan menggunakan LINQ to SQL sebagai model akses data. Tambahkan LINQ baru untuk kelas SQL melalui “Add New Item” pada kotak dialog server explorer anda. Saya telah menamakannya sebagai EmployeeDataClasses.5. Dari Server Explorer, expand tabel database tersebut. Tarik Karyawan dan Departemen ke LINQ to SQL desainer. LINQ to SQL Objects akan dibuat secara otomatis. Klik Simpan. Lihat gambar di bawah.
 6. Sekarang, pada solution explorer klik dua kali file Global.asax untuk membukanya. Pada Application_Start Anda dapat melihat metode yang disebut RegisterRoutes () yang didefinisikan dalam file Global.asax. Lihat kode di bawah ini yang dapat ditemukan di Global.asax file untuk metode.
6. Sekarang, pada solution explorer klik dua kali file Global.asax untuk membukanya. Pada Application_Start Anda dapat melihat metode yang disebut RegisterRoutes () yang didefinisikan dalam file Global.asax. Lihat kode di bawah ini yang dapat ditemukan di Global.asax file untuk metode.
public static void RegisterRoutes(RouteCollection routes) {
MetaModel model = new MetaModel();
// IMPORTANT: DATA MODEL REGISTRATION
// Uncomment this line to register LINQ to SQL classes or an ADO.NET Entity Data
// model for ASP.NET Dynamic Data. Set ScaffoldAllTables = true only if you are sure
// that you want all tables in the data model to support a scaffold (i.e. templates)
// view. To control scaffolding for individual tables, create a partial class for
// the table and apply the [Scaffold(true)] attribute to the partial class.
// Note: Make sure that you change “YourDataContextType” to the name of the data context
// class in your application.
//model.RegisterContext(typeof(YourDataContextType), new ContextConfiguration() { ScaffoldAllTables = false });
// The following statement supports separate-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using separate pages. To enable this mode, uncomment the following
// route definition, and comment out the route definitions in the combined-page mode section that follows.
routes.Add(new DynamicDataRoute(“{table}/{action}.aspx”) {
Constraints = new RouteValueDictionary(new { action = “List|Details|Edit|Insert” }),
Model = model
});
// The following statements support combined-page mode, where the List, Detail, Insert, and
// Update tasks are performed by using the same page. To enable this mode, uncomment the
// following routes and comment out the route definition in the separate-page mode section above.
//routes.Add(new DynamicDataRoute(“{table}/ListDetails.aspx”) {
// Action = PageAction.List,
// ViewName = “ListDetails”,
// Model = model
//});
//routes.Add(new DynamicDataRoute(“{table}/ListDetails.aspx”) {
// Action = PageAction.Details,
// ViewName = “ListDetails”,
// Model = model
//});
}
Untuk membuat pengembangan lebih mudah dan lebih cepat, Microsoft telah memasukkan beberapa kode dan deskripsi untuk metode yang perlu dikonfigurasi. Hanya tanda komentar pada baris pertama kode (tebal). Update “YourDataContextType” di atas dengan data contex class, EmployeeDataClasses. Juga, buat ScaffoldAllTables properti dengan benar.
model.RegisterContext(typeof(EmployeeDataClassesDataContext), new ContextConfiguration() { ScaffoldAllTables = true });
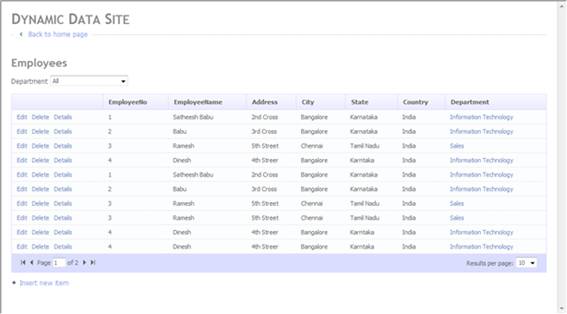
Itu saja! Selesai dengan membuat data sepenuhnya operasional driven website yang mampu melakukan operasi CRUD pada semua benda yang tersedia di ORM. Jalankan aplikasi dan Lihat gambar di bawah ini.
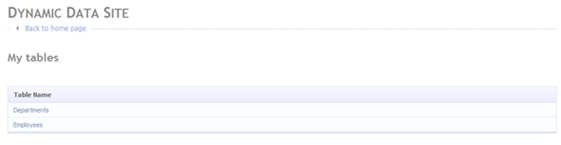
Gambar 1 – Home Page
 Gambar 2 – Employee List Page
Gambar 2 – Employee List Page
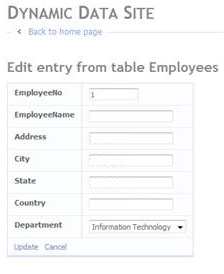
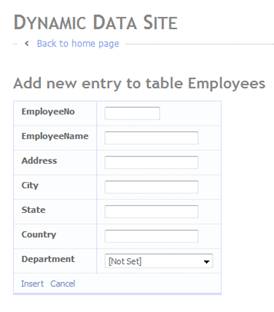
Gambar 4 – Insert Page
 Ke depannya, kita akan lebih memahami tentang Dinamic data websites dan bagaimana mereka dibangun. Seperti yang saya katakan sebelumnya, dynamic data website akan mencakup beberapa file default ketika ia diciptakan. Lihat solusi explorer gambar di atas. Menggunakan file-file untuk membuat halaman dinamis untuk melakukan operasi CRUD pada entitas yang tersedia di ORM.
Ke depannya, kita akan lebih memahami tentang Dinamic data websites dan bagaimana mereka dibangun. Seperti yang saya katakan sebelumnya, dynamic data website akan mencakup beberapa file default ketika ia diciptakan. Lihat solusi explorer gambar di atas. Menggunakan file-file untuk membuat halaman dinamis untuk melakukan operasi CRUD pada entitas yang tersedia di ORM.
Singkatnya, kita dapat mengatakan dinamic data website adalah template berbasis yang memiliki jumlah file template standar yang akan digunakan untuk menghasilkan halaman untuk operasi CRUD dinamis.
Struktur Solusi
- Solusi standar termasuk halaman utama, css file dan halaman default.aspx (home page).
- Solusi ini mencakup folder khusus yang disebut “DynamicData” yang memiliki beberapa file yang telah ditetapkan. Dalam folder ini, ada subfolder yang disebut “PageTemplates” yang meliputi halaman template untuk tampilan yang berbeda [edit, insert,list, detail] entitas yang hadir dalam model data. Setelah dieksekusi, dinami data website menggunakan template halaman ini untuk menyajikan data pada list/edit/view dan insert modeGambar 5 – Page Template
- Subfolder “FieldTemplates” memiliki jumlah pengguna kontrol yang akan digunakan untuk membuat field data di semua halaman Dinamic Data Websites.
yaitu field boolean menggunakan Boolean.ascx, DateTime akan menggunakan DateTime.ascx, dll. File dengan “_Edit” akan digunakan untuk memasukkan dan mengedit field tipe data yang sesuai.
- Subfolder “CustomPages” disimpan untuk membuat halaman kustom untuk operasi CRUD.
- The subfolder “Content” berisi kontrol pengguna untuk rendering pager di list page dan filter di home page.
Dynamic Data Website ini dirancang sedemikian rupa sehingga file template di atas dapat disesuaikan agar sesuai dengan kebutuhan bisnis anda.
Bagaimana Dynamic Data Website bekerja?
Dynamic Data Website menggunakan teknik yang disebut scaffolding untuk menghasilkan halaman dinamis dengan bantuan dari file template di atas.
Apa itu Teknik scaffolding
Ini adalah teknik yang digunakan oleh Dynamic data website untuk menghasilkan halaman secara dinamis untuk semua entitas yang tersedia dalam model data, LINQ to SQL dalam kasus ini. Setelah kita mengaktifkan fitur ini di Global.asax (Lihat langkah 6), kerangka data dinamis akan menganalisis entitas dalam LINQ untuk SQL untuk menghasilkan list/edit/insert halaman dinamis dengan menggunakan template yang tersedia .
Hal ini juga menggunakan teknik yang disebut routing ke rute pengguna ke halaman yang sesuai untuk melakukan operasi CRUD.
Extends DataBound control
Kerangka data dinamis termasuk versi extend GridView, DetailsView, ListView dan FormView control untuk mendukung mudahnya membangun data driven website. Kontrol ini akan menggunakan template yang tersedia (Under folder FieldTemplates) untuk menyediakan operasi CRUD pada data field. Pendekatan berbasis template ini memberikan fleksibilitas yang lebih besar untuk menyesuaikan pada tingkat field. Seperti yang Anda lihat dalam gambar di atas, Boolean.ascx yang akan digunakan untuk bool tampilan data dan Boolean_Edit.ascx akan digunakan untuk mengedit field.
Fitur cerdas lainnya dari data dinamis yaitu memberikan validasi cerdas untuk field dengan membaca informasi metadata tersedia di LINQ to SQL classes secara otomatis. Sebagai contoh, jika field tidak memungkinkan null, maka field akan secara otomatis diberikan dengan RequiredField validator control.