Kali ini kami akan berbagi Artikel yang menjelaskan mengenai cara untuk meng-host App MVC 5 Anda di IIS Express dan menyimpan data dan informasi dalam database yang dibuat di SQL Server. IIS Express sendiri merupakan versi ringan dari IIS, yang tersedia sebagai Server freeware mandiri dan dapat diinstal pada Windows XP sp3 atau versi lebih baru dari Microsoft Windows. IIS 7.5 Express hanya mendukung Protokol HTTP dan HTTPS. IIS Express dapat didownload secara terpisah atau sebaga bagian dari WebMatrix
Pengantar
Artikel ini menjelaskan cara untuk meng-host App MVC 5 Anda di IIS Express dan menyimpan data dan informasi dalam database yang dibuat di SQL Server. Visual Studio menggunakan ASP.NET Development Server sebagai default dan di sini saya menggunakan IIS Server untuk hosting MVC 5 App. Seperti yang Anda tahu, dalam Visual Studio 2013 Preview Aplikasi Web ASP.NET menggunakan proyek template MVC5 dan MVC5 menggunakan tema Bootstrap untuk menampilkan aplikasi, jadi di sini saya menggunakan Visual Studio 2013 Preview untuk mengembangkan aplikasi yang menggunakan proyek Template MVC .
Prasyarat
Berikut ini adalah persyaratan yang anda butuhkan untuk mengembangkan aplikasi MVC 5:
- Visual Studio 2013 Preview
- SQL Server 2008 atau 2012
Membuat MVC 5 Aplikasi
Mari kita mulai untuk mengembangkan aplikasi di MVC 5 menggunakan prosedur berikut.
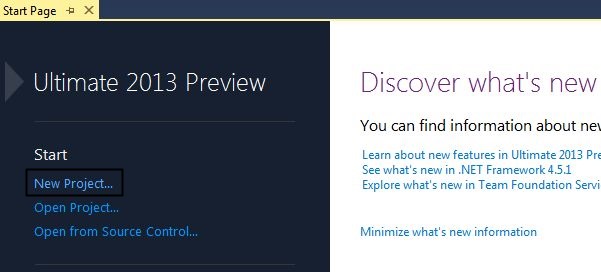
- Langkah 1: Buka Visual Studio 2013 Preview

- Langkah 2: Klik pada “New Project” dan masukkan nama aplikasi.

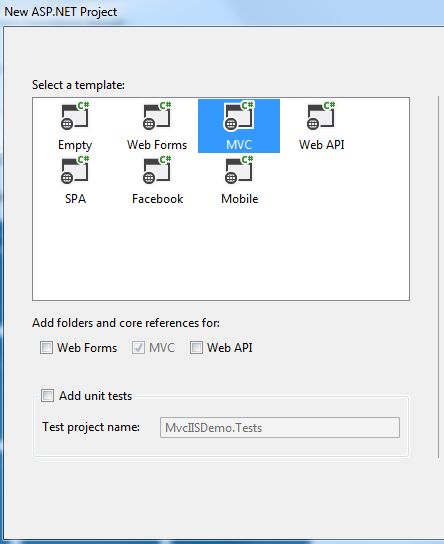
- Langkah 3: Pilih MVC project template untuk membuat proyek.

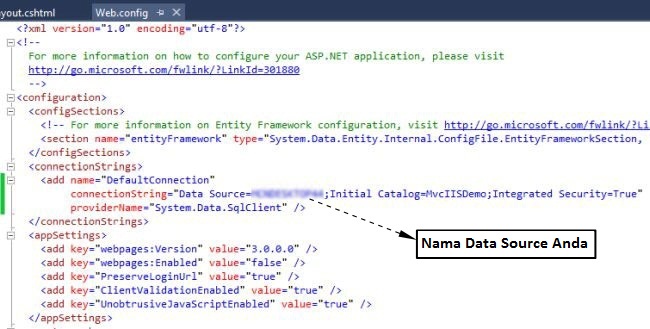
- Langkah 4: Dalam Solution Explorer anda, buka file web.config.
Seperti yang Anda lihat, the connection property tersedia pada file saya:
Sekarang, ubahlah kode di atas seperti yang ditunjukkan di bawah ini:12345<add name="DefaultConnection"connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\aspnetMvcIISDemo-20130911053147.mdf;Initial Catalog=aspnet-MvcIISDemo-20130911053147;IntegratedSecurity=True"providerName="System.Data.SqlClient" />

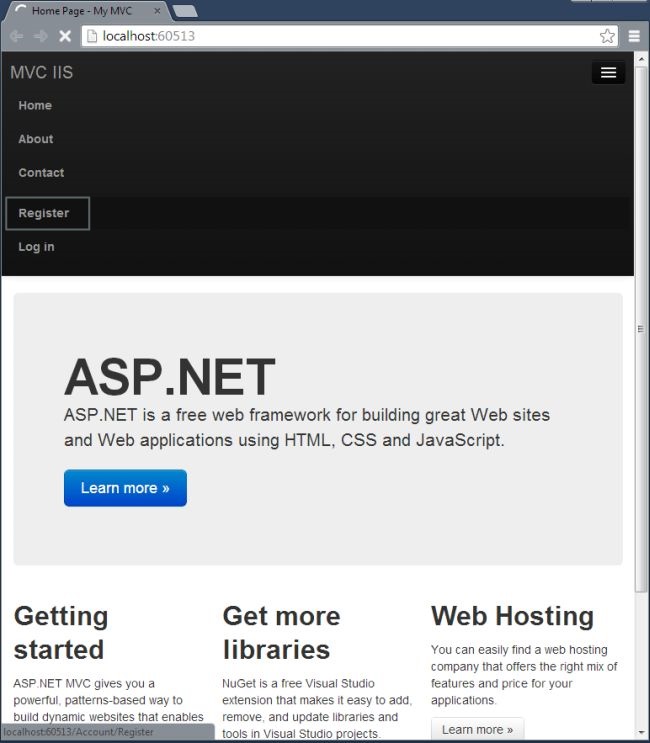
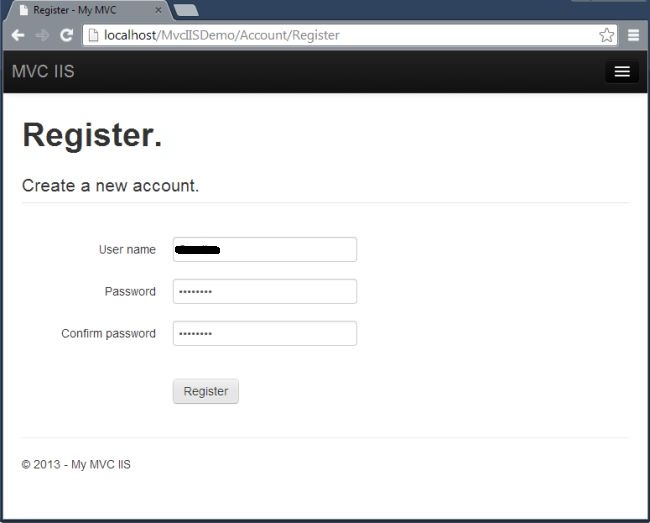
- Langkah 5: Debug aplikasi Anda dan klik pada “Register Link” seperti gambar dibawah ini:

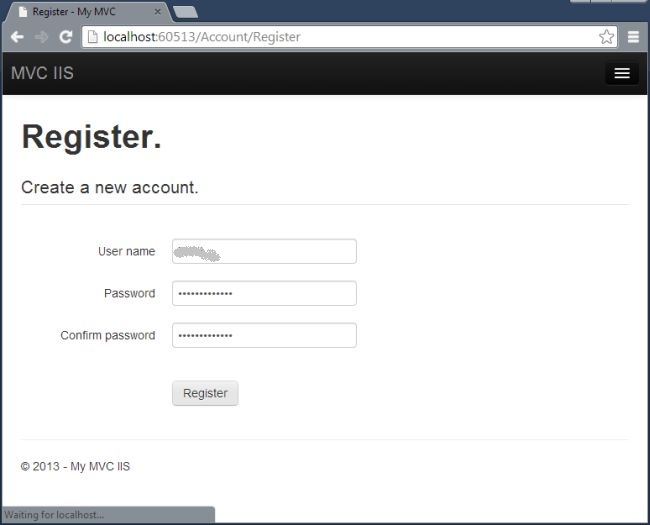
- Langkah 6: Masukkan rincian dan klik pada tombol “Register”.

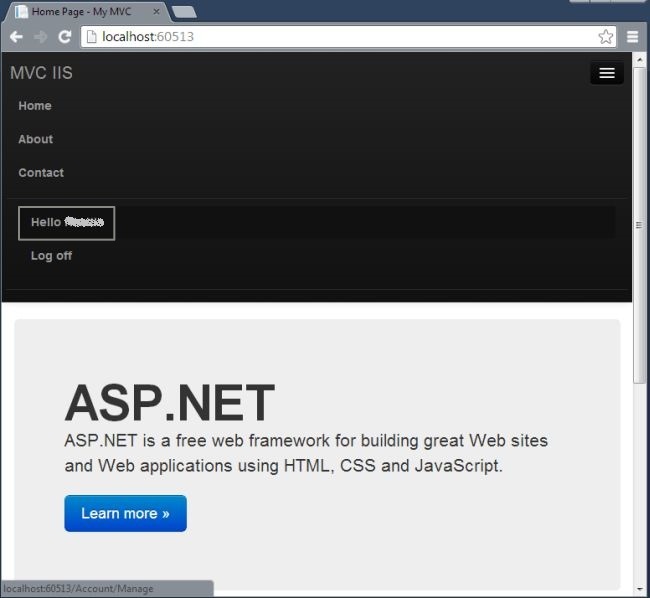
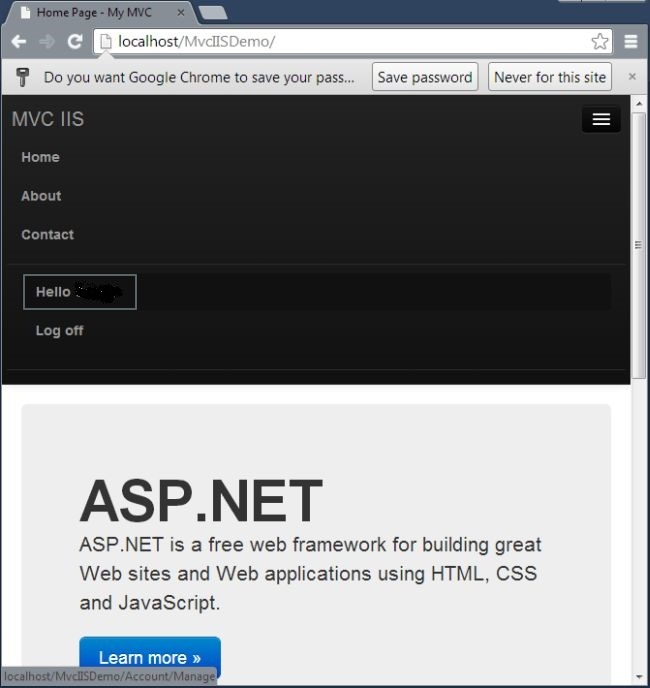
Anda akan melihat UserName Anda di pada halaman berikutnya:

Verifikasi di SQL Server 2012
Seperti yang anda lihat, saya tidak membuat database atau tabel apapun dalam saya SQL Server 2012. Ketika saya menyatakan connection string, maka database dan table akan dibuat secara otomatis di SQL Server saya. Anda tidak perlu khawatir tentang itu.
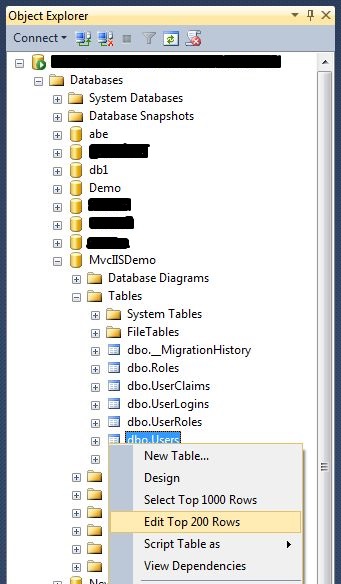
inilah database saya pada SQL Server Object Explorer.

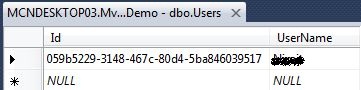
Pilih database Anda dan buka User Table. Anda dapat melihat informasi pengguna seperti yang ditunjukkan di bawah ini:
Publish Aplikasi
Langkah berikutnya adalah hosting di IIS 8 (IIS Express). Untuk itu gunakan prosedur berikut:
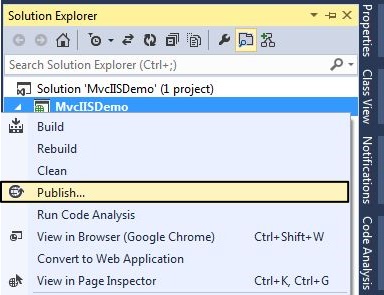
- Langkah 1: Dalam Solution Explorer Anda pilih proyek Anda, klik kanan lalu pilih Publish.

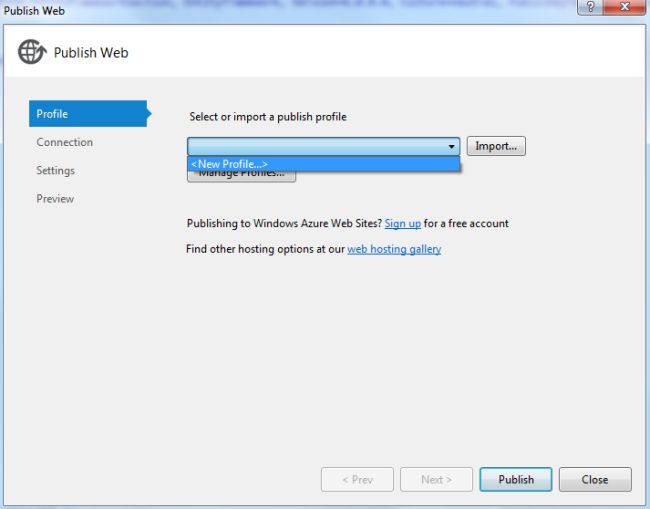
- Langkah 2: Pilih NewProfile dan klik Next seperti yang ditunjukkan di bawah ini:

- Langkah 3: Masukkan Profile name dan klik OK.

- Langkah 4: Pilih File System pada Publish Metode dan pilih lokasi pilihan Anda di Target Folder.

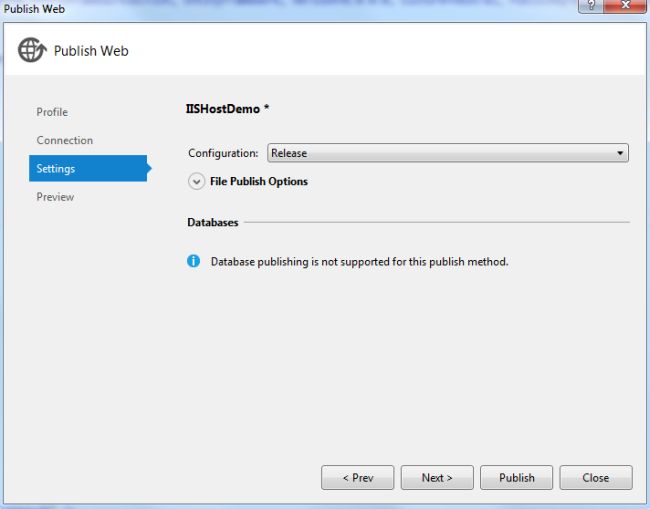
- Langkah 5: Pilih Rilis pada Konfigurasi di jendela berikutnya dan klik “Next”.

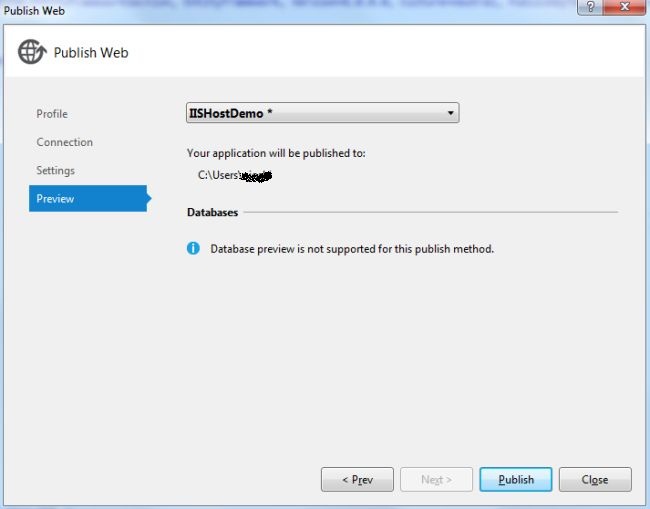
- Langkah 6: Klik “Publish” di wizard berikutnya.

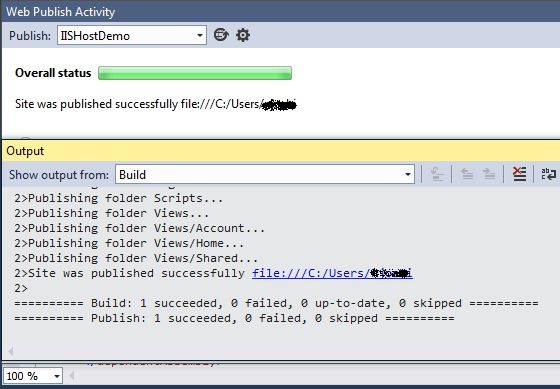
Anda akan melihat bahwa aplikasi akan berhasil diterbitkan.

IIS host
Buka Internet Information Services (IIS) Manager dan ikuti prosedur yang diberikan di bawah ini.
- Langkah 1: Pilih Profil Anda di Site default.

- Langkah 2: Cukup klik “OK” pada wizard Add Application berikutnya.

- Langkah 3: Pastikan Anda Default Site Status Dimulai pada Application Pools.

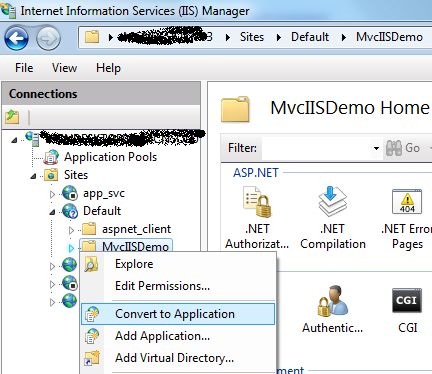
- Langkah 4: Klik kanan Profile Anda, Pilih Browse di Manage Application.

- Langkah 5: Anda akan melihat kesalahan seperti “This Operation requires IIS integrated pipeline mode” pada browser Anda.

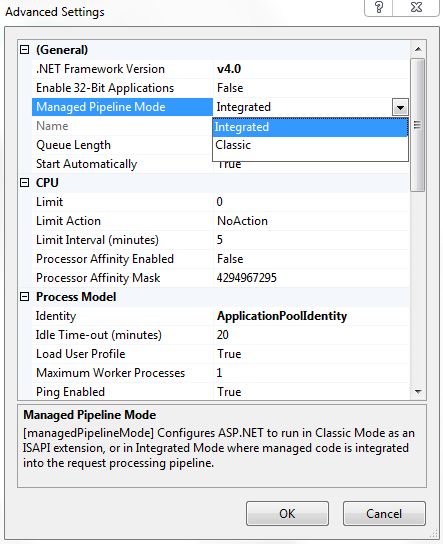
Catatan: janganlah menutup browser. - Langkah 6: Pilih “Advanced Settings” dari situs Anda pada Application Pool dengan mengklik kanan dan memilih “Advanced Settings”.

- Langkah 7: Pilih Integrated in the Managed Pipeline Mode.

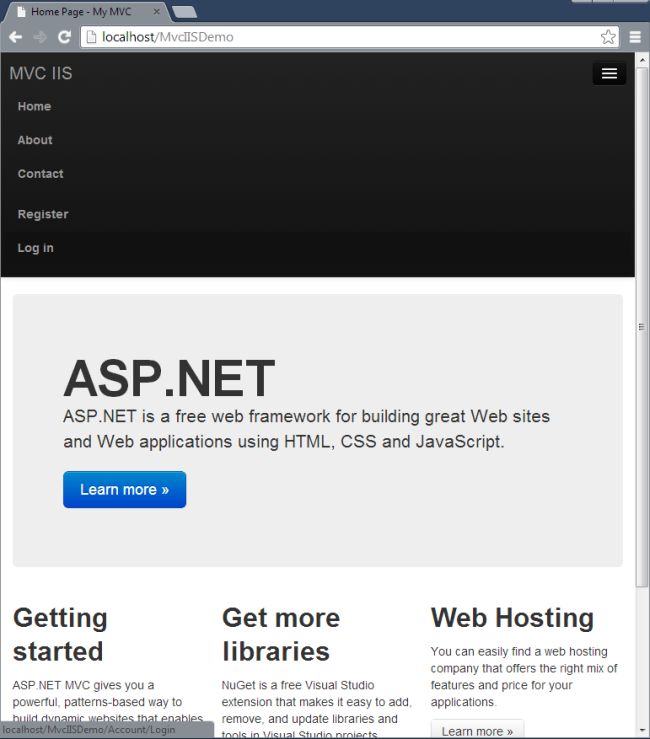
- Langkah 8: Reload browser anda maka anda akan melihat Halaman depan.

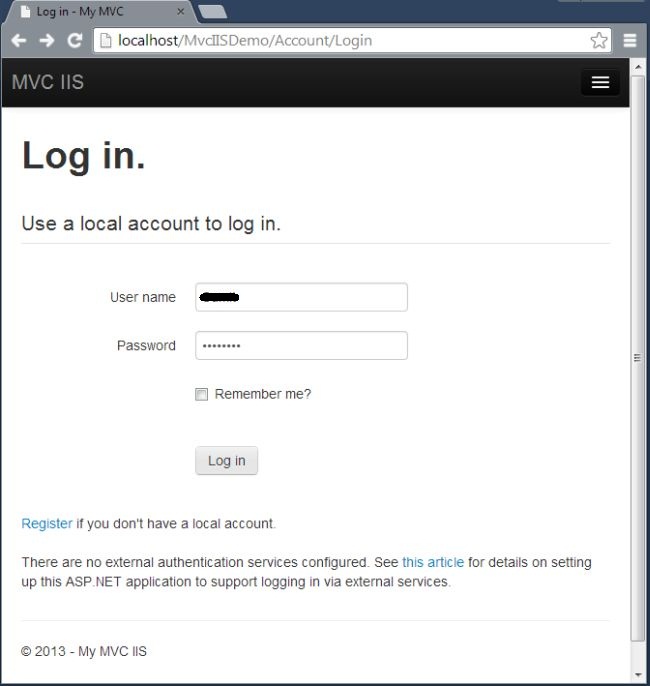
- Langkah 9: Sekarang klik pada “Register” dan memasukkan rincian.

- Langkah 10: Setelah register anda bisa login.


Itu saja.
Ringkasan
Sejauh ini, artikel ini akan membantu Anda untuk belajar membuat aplikasi MVC 5 untuk menyimpan data dan informasi di SQL Server secara langsung dan Anda tidak perlu khawatir tentang pembuatan database secara manual. Dengan artikel ini Anda juga dapat belajar mempublikasikan artikel Anda dan mem-browse aplikasi Anda dari IIS Manager dan aplikasi akan berjalan di IIS Server.