Di tulisan terdahulu, kami sudah pernah membahas mengenai hacking dan tipe-tipe kejahatan hacker itu sendiri. Untuk artikel kali ini, kami ingin membantu dan membahas cara penanganan supaya website Anda jangan sampai kena hacked. Nah, gimana sih caranya? Metodenya sangat banyak sekali namun untuk tulisan kali ini kita akan membahas melindungi website Anda dari SQL injections attack.
Berikut adalah hal yang perlu Anda lebih ketahui mengenai SQL injection.
Apa sih itu SQL Injection dan Bagaimana Cara Kerjanya?
SQL injection menyerang melalui malicious SQL command ke database server Anda melalui web request. Banyak cara digunakan untuk mengirim malicious command, salah satunya dengan <input> element, query strings, cookies, dan files.
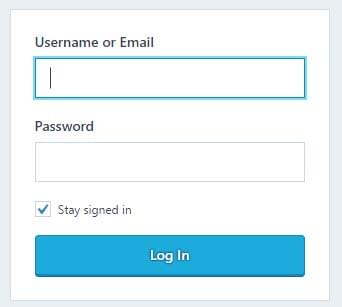
Untuk mengetahui cara kerjanya, bayangkan Anda mempunyai WordPress website dengan login seperti di bawah ini:

Ketika user memasukkan login detailsnya, nah ada informasi yang dikirim balik ke web server Anda, dimana ada kombinasi dengan SQL command. Jadi, seperti ini kurang lebih code yang akan dikirimkan
$sql_command = "select * from users where username = '" . $_POST['username']; $sql_command .= "' AND password = '" . $_POST['password'] . "'";
Command di atas yang akan dikirmkan ke database server Anda yang akan menentukan username dan password Anda untuk login. Jadi, selalu pastikan Anda jangan pernah menggunakan password seperti “123456”, tentunya ini akan menjadi sasaran empuk bagi hacker untuk login ke website Anda.
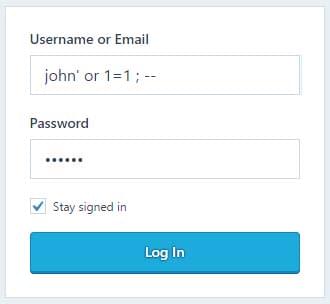
Berikut contoh mudah mengenai SQL command:

Hasil commandnya dalam code adalah seperti berikut:
SELECT * FROM users WHERE username='john' OR 1=1; -- ' AND password='123456'
Tuh adalah contoh mudah dari SQL injection form. Dengan usaha yang minim, user yang sama dapat login dan modify website Anda.
Dalam beberapa kasus, jika database server dibuat melalui administrative akun (seperti “root” di MySQL atau “sa” di MSSQL server), maka hacker akan lebih jauh masuk ke dalam dan akan menyerang seluruh sistem operasi Anda. Ini yang gawat dan berbahaya.

Jadi, Gimana Cara Mencegah SQL Injections?
Berikut adalah hal-hal yang perlu diikuti supaya website Anda aman dan tenteram
1. Jangan Pernah Percaya User Input
Ini adalah jurus pertama untuk mencegah SQL injection. Pastikan input adalah “don’t trust and verify” yang artinya semua form user input dipertimbangkan/diconsider sebagai malicious terkecuali dapat terbukti.
Akun ini tidak hanya untuk input boxes sederhana seperti area teks dan teks box, tetapi juga untuk semua hal lainnya – seperti hidden input, parameter query string, cookie, dan unggahan file.
Hanya karena antarmuka pengguna browser tidak memungkinkan pengguna untuk memanipulasi input, itu tidak berarti bahwa itu tidak dapat dirusak. Alat sederhana seperti Burp Suite memungkinkan pengguna untuk menangkap permintaan HTTP dan memodifikasi apa pun, termasuk nilai formulir tersembunyi, sebelum mengirimkannya ke server.
2. Validasi Input Strings di Bagian Server
Validasi adalah proses memastikan jenis input yang tepat disediakan oleh pengguna dan untuk menetralkan potensi malicious yang mungkin tertanam dalam input string. Misalnya, dalam PHP, Anda dapat menggunakan mysql\_real\_escape\_string() untuk mengganti perintah dari SQL.
Versi yang diubah dari kode login yang disebutkan sebelumnya adalah sebagai berikut:
$con=mysqli_connect("localhost","user","password","db");
$username = mysqli_real_escape_string($con, $_POST['username']);
$password = mysqli_real_escape_string($con, $_POST['password']);
$sql_command = "select * from users where username = '" . $username; $sql_command .= "' AND password = '" . $password . "'";
Modifikasi sederhana ini akan melindungi kode Anda terhadap serangan yang disajikan dengan menambahkan escape karakter (\) di depan tanda kutip tunggal yang sengaja ditambahkan oleh hacker.
Note: Jika Anda telah menambahkan fungsi validasi sisi client dengan baik. Tapi jangan hanya mengandalkan itu saja sebagai langkah defensif terhadap serangan injeksi SQL. Dari fungsi sisi client mungkin membuatnya lebih sulit untuk mengirim input berbahaya ke server Anda, tapi hacker pasti selalu punya cara untuk mencoba masuk. Oleh karena itu, Anda perlu melengkapinya dengan server-side validation.
Beberapa platform pemrograman, seperti ASP.NET, menyertakan fitur bawaan yang secara otomatis akan mengevaluasi input pengguna untuk konten berbahaya pada postback halaman. Tetapi seperti yang saya kemukakan di atas, hacker selalu punya cara halus untuk masuk ke platform Anda. Jadi Anda harus selalu berhati-hati.
3. Gunakan Command Parameters
Alternatif yang lebih baik untuk escape adalah dengan menggunakan parameter perintah. Parameter perintah didefinisikan dengan menambahkan nama placeholder dalam perintah SQL, yang nantinya akan diganti oleh input pengguna. ASP.NET memiliki serangkaian API yang sangat intuitif dan mudah digunakan untuk tujuan ini.
Kode berikut, ditulis dalam C #, menunjukkan bagaimana Anda dapat menggunakan parameter perintah untuk melindungi situs web Anda dari injeksi SQL
SqlCommand cmd = new SqlCommand ("SELECT * FROM users WHERE username=@username AND password=@password",con);
SqlParameter username = new SqlParameter(); username.ParameterName = "@username"; username.value = txtUsername.Text; cmd.Parameters.Add(username);
SqlParameter password = new SqlParameter(); password.ParameterName = "@password"; password.value = txtPassword.Text; cmd.Parameters.Add(password);
Anda mulai dengan membuat objek SqlCommand dan menggunakan paradigma @parameter_name dalam command string di mana input pengguna harus dimasukkan.
Anda kemudian membuat instance objek SqlParameter, di mana Anda memasukkan input pengguna, bukannya langsung menyatukannya dengan command string.
Terakhir, Anda menambahkan objek SqlParameter ke koleksi Parameter objek SqlCommand, yang akan menggantikan parameter dengan input yang disediakan. ADO.net menangani sisanya.
4. Masukkan input Anda secara eksplisit
Tip ini untuk bahasa seperti PHP, yang diketik dengan lemah, yang berarti Anda biasanya tidak mendefinisikan tipe data untuk variabel, dan bahasa secara otomatis menangani konversi tipe data yang berbeda antara satu sama lain.
Eksplisit cast dapat bertindak sebagai jalan pintas untuk keluar dari input yang melibatkan jenis non-string. Jadi, jika Anda mengharapkan pengguna untuk memasukkan int untuk age parameter, Anda dapat memastikan keamanan input dengan kode berikut dalam PHP:
$age = (int)$_POST['age'];
Perhatikan bahwa cuplikan ini hanya memvalidasi jenis input, bukan jangkauannya. Jadi, Anda harus menjalankan kode lain untuk memastikan pengguna tidak memasuki usia negatif – atau yang tidak realistis seperti 1300.
Juga, praktik terbaik lainnya adalah menghindari penggunaan tanda kutip tunggal dalam perintah SQL di mana input non-string terlibat. Jadi alih-alih menggunakan kode berikut …
$sql_command = "select * from users where age = " . $age;
Lebih aman lagi jika pakai command di bawah ini:
$sql_command = "select * from users where age = '" . $age . "'";
Hal di atas masih belum cukup!
Bagaimanapun cara untuk secure website Anda, hal di atas masih belum cukup, hacker selalu punya cara jika mereka ingin benar-benar menyerang/mengincar website Anda.
Nah, berikut adalah beberapa tips yang dapat Anda gunakan untuk meminimalkan kerusakan dari SQL injection
1. Hindari Administrative Priviledges
Menggunakan “root” atau “sa” untuk connect web aplikasi Anda ke database server Anda adalah salah satu hal paling buruk. Seperti yang telah saya kemukakan di atas, memberikan akses “root” atau “sa” adalah hal yang paling buruk dan berbahaya apalagi jika database server Anda itu sharing dengan banyak aplikasi dan database lainnya.
Oleh karena itu, yang terbaik adalah menggunakan akun yang hanya memiliki izin “read-write” sederhana ke basis data spesifik yang berada di belakang situs web Anda, jadi jika situs Anda diretas melalui injeksi SQL, cakupan kerusakan tetap dalam batas-batas basis data tunggal itu.
Pendekatan yang lebih ke depan adalah dengan menggunakan koneksi terpisah untuk segmen kode yang membaca dari atau menulis ke database Anda, dan selanjutnya memusnahkan izin dan peran untuk setiap segmen. Misalnya, daftar halaman – yang tidak melakukan modifikasi pada database tetapi secara ekstensif menggunakan parameter pencarian – dapat dikodekan untuk menggunakan koneksi read-only ke database untuk lebih memperkeras kode Anda terhadap kecelakaan.
Di MySQL, tingkatkan keamanan dengan membatasi akses ke akun pengguna ke rentang alamat IP tertentu dan bukan model “%”, untuk mencegah akun yang dikompromikan diakses dari lokasi yang jauh.
Di MS SQL server, saya sangat menyarankan Anda untuk menggunakan model Windows Authentication, yang akan membatasi akses peretas ke basis data dan memastikan mereka tidak akan dapat menggunakan saluran lain untuk masuk ke basis data Anda.
Selain itu, kecuali jika Anda berencana untuk menggunakan beberapa fitur canggih dari SQL Server, lebih baik untuk mengatur layanan windows untuk menggunakan akun terbatas daripada akun “Local System”. Ini akan meminimalkan kerusakan jika akun “sa” dicompromised.
2. Enkrip Data Anda yang Sensitif
Enkripsi data Anda yang sensitif. Ini termasuk password, pertanyaan dan jawaban keamanan, data keuangan, informasi kesehatan, dan informasi lain yang mungkin berguna bagi hacker. Ini akan memastikan bahwa meskipun hacker masuk pada data Anda, mereka tidak akan dapat langsung mengeksploitasinya, ini membuat hacker membutuhkan waktu tambahan untuk mencari lobang sehingga Anda masih ada waktu mengambil tindakan untuk mereset password Anda.
3. Jangan simpan data sensitif Anda jika tidak perlu
Kapan pun Anda menyimpan informasi dalam basis data Anda, pertimbangkan kembali seberapa parah kerusakan yang Anda alami jika jatuh pada tangan yang salah, dan putuskan apakah Anda benar-benar perlu menyimpannya atau tidak.
Kesimpulan
SQL injection telah ada selama beberapa dekade dan kemungkinan akan terus berada di top list serangan berbahaya untuk tahun-tahun mendatang. Dibutuhkan beberapa langkah mudah – namun diperhitungkan dengan baik – untuk melindungi diri Anda dan pengguna Anda terhadapnya, dan itu harus menjadi prioritas utama Anda ketika mengaudit kode sumber Anda untuk celah keamanan.




















 Mudah dalam membuat website
Mudah dalam membuat website